To automate specific actions in the user interface, you are required to interact with various windows, buttons, drop-down lists and many others. One of the ways in which UI elements can be identified is by using their position on the screen, but this can be unreliable.
To overcome this problem, UiPath Studio uses what we call selectors. These store the attributes of a graphical user interface element and its parents, in the shape of an XML fragment.
Most of the times, selectors are automatically generated by Studio and do not require further input from you, especially if the apps you are trying to automate have a static user interface.
However, some software programs have changing layouts and attribute nodes with volatile values, such as some web-apps. UiPath Studio cannot predict these changes and, therefore, you might have to manually generate some selectors.
A selector has the following structure:
<node_1/><node_2/>...<node_N/>
The last node represents the GUI element that interests you, and all the previous ones represent the parents of that element. <node_1> is usually referred to as a root node, and represents the top window of the app.
Each node has one or more attributes that help you correctly identify a specific level of the selected application.
Each node has the following format:
<ui_system attr_name_1='attr_value_1' ... attr_name_N='attr_value_N'/>
Every attribute has an assigned value. It is important to pick attributes with a constant value. If the value of an attribute changes each time the app is started, then the selector will not be able to correctly identify the element.
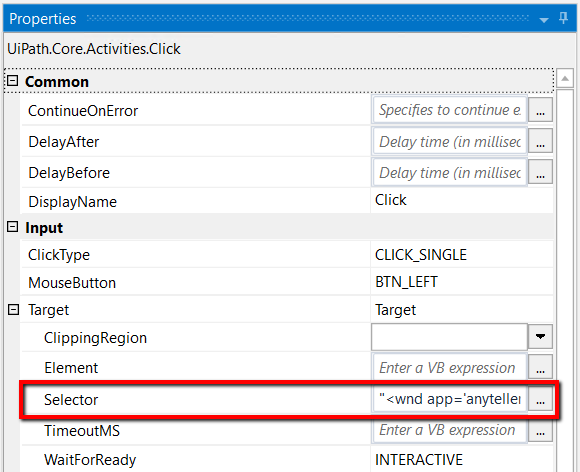
Selectors are stored in the Properties panel of activities, under Input > Target > Selector. All activities related to graphical elements have this property.

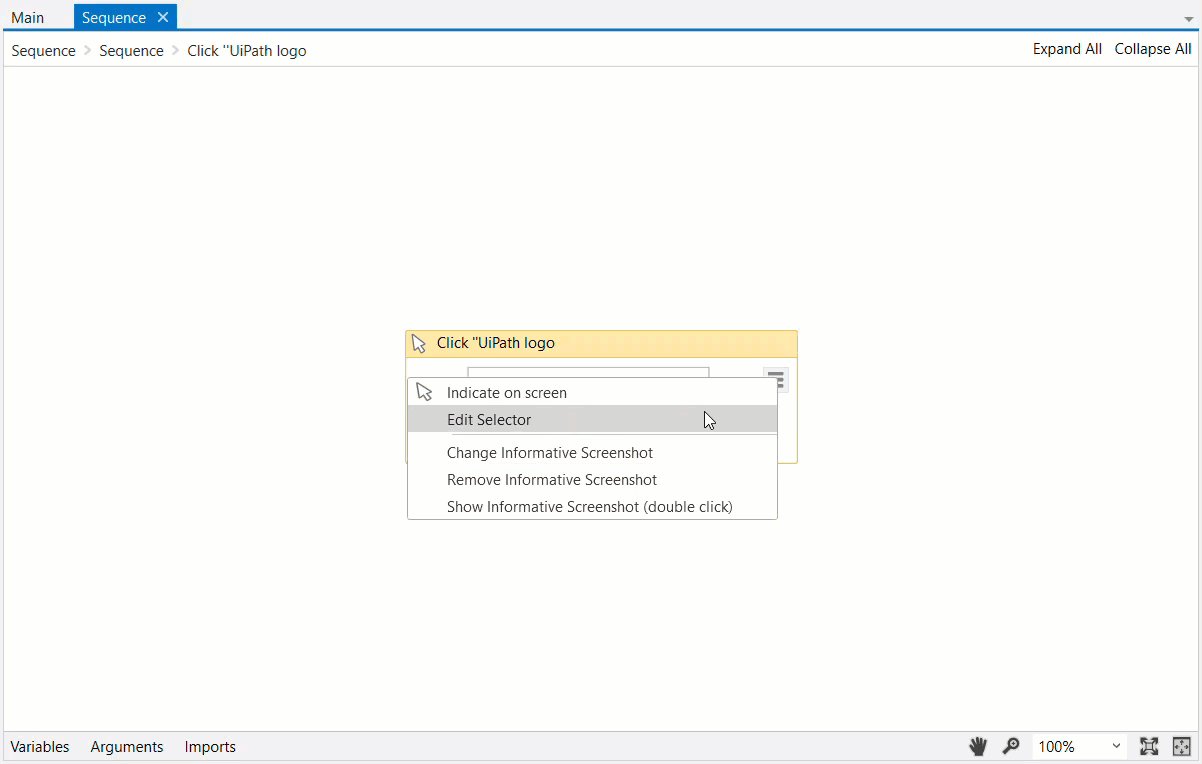
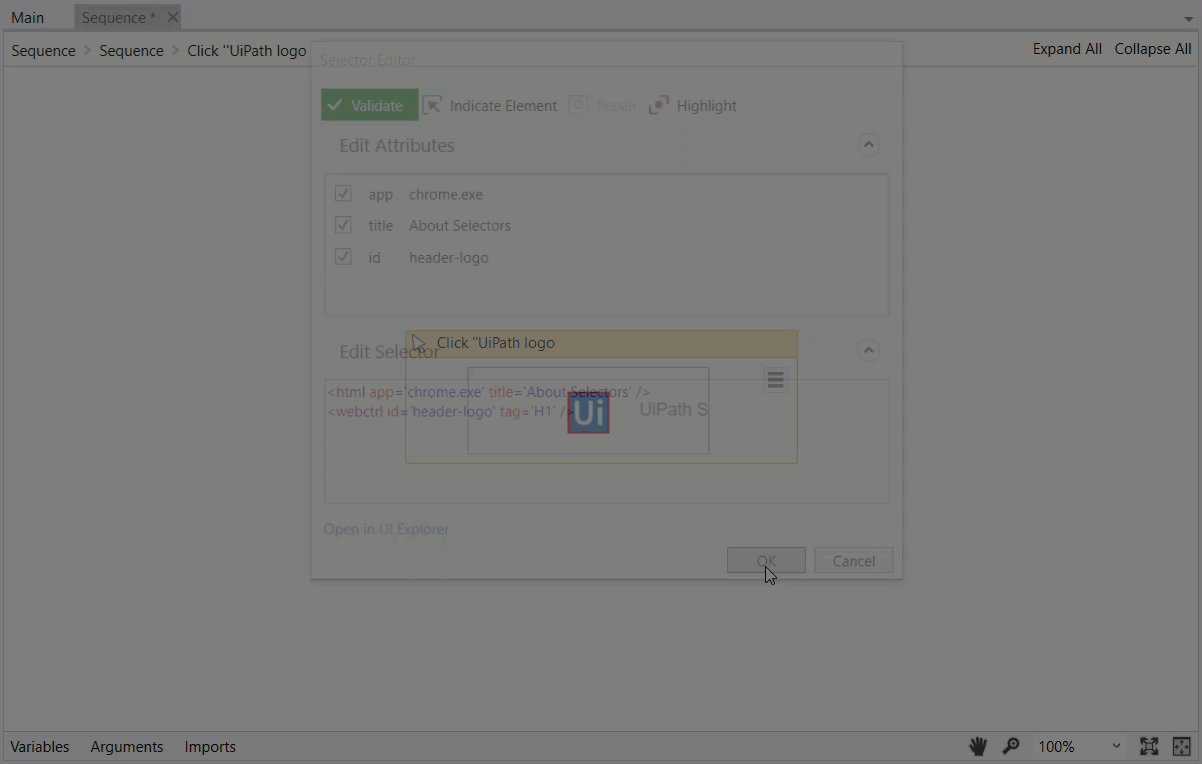
The Selector Editor window enables you to see the automatically-generated selector and edit it and its attributes. To access this window, in the Workflow Designer panel, click the Options  button in the body of an activity and select Edit Selector.
button in the body of an activity and select Edit Selector.

This can also be done by using the Ellipsis  button next to the Selector field, in the Properties panel.
button next to the Selector field, in the Properties panel.

| Option | Description |
|---|---|
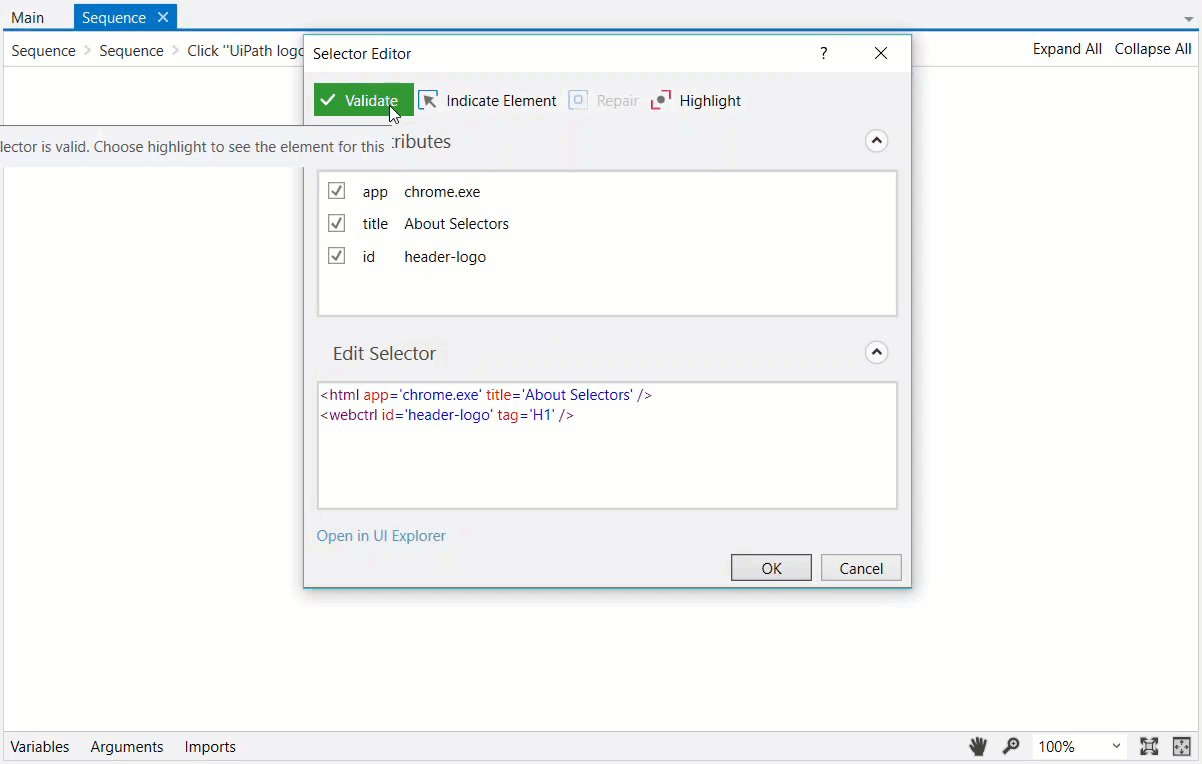
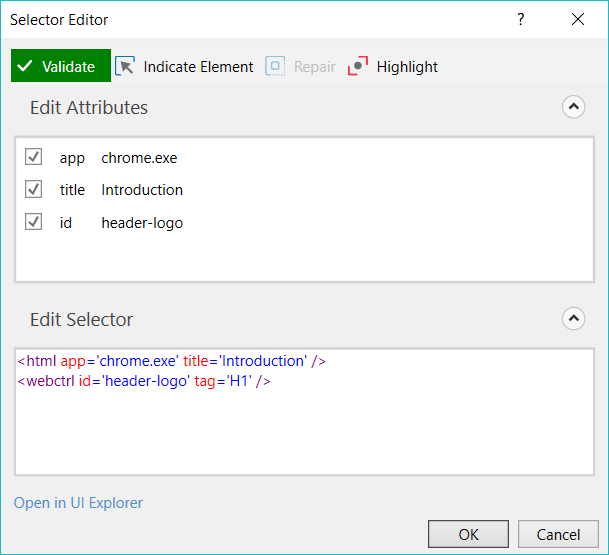
| Validate | The button shows the status of the selector by checking the validity of the selector definition and the visibility of the target element on the screen. The Validate button has three states:  Selector is being validated Selector is being validated Valid selector Valid selector Invalid selector Invalid selector Modified selector, revalidate Modified selector, revalidateThe button is correlated with UI Explorer validation states. |
| Indicate Element | Indicate a new UI element to replace the previous one. |
| Repair | Enables you to re-indicate the same target UI element and repair the selector. This operation does not completely replace the previous selector. The button is available only when the selector is invalid. |
| Highlight | Brings the target element in the foreground. The highlight stays on until the option is disabled with a click. The button is enabled only if the selector is valid. |
| Edit Attributes | Contains all the application components needed to identify the target application (a window, a button etc.). This section is editable. |
| Edit Selector | Holds the actual selector. This section is editable. |
| Open in UI Explorer | Launches the UI Explorer. The option is enabled only for valid selectors. |
Note:
In some situations, when Studio and the targeted application are opened with different elevated privileges, the selector might not work. We recommend to always open both applications with the same privileges.
Supported Tags and Attributes
The following tables present the compatibility between tags and attributes used to build selectors and the selector capability:
WND
| Attribute | Fuzzy | RegEx |
|---|---|---|
| app |  |  |
| cls |  |  |
| title |  |  |
| aaname |  |  |
| ctrlname (WinForms) |  |  |
| ctrlid (WinForms) |  |  |
| idx |  |  |
| tid |  |  |
| pid |  |  |
| isremoteapp |  |  |
| aastate |  |  |
| sapClient (SAP) |  |  |
| sapLanguage (SAP) |  |  |
| sapProgram (SAP) |  |  |
| sapScreen (SAP) |  |  |
| sapSession (SAP) |  |  |
| sapSysName (SAP) | ||
| sapSysNumber (SAP) |  |  |
| sapSysSessionId (SAP) |  |  |
| sapTransaction (SAP) |  |  |
| sapUser (SAP) |  |  |
HTML
| Attribute | Fuzzy | RegEx |
|---|---|---|
| url |  |  |
| htmlwindowname |  |  |
| title |  |  |
| app |  |  |
| idx |  |  |
| pid |  |  |
| tid |  |  |
| excludehwnd |  |  |
| bsid (Browser Session ID) |  |  |
| isremoteapp |  |  |
WEBCTRL
The tag and idx attributes use string values. All other WEBCTRL attributes have dynamic values.
| Attribute | Fuzzy | RegEx |
|---|---|---|
| tag |  |  |
| idx |  |  |
| aaname |  |  |
| name |  |  |
| id |  |  |
| parentid |  |  |
| class |  |  |
| css-selector |  |  |
| innertext |  |  |
| isleaf |  |  |
| parentclass |  |  |
| parentname |  |  |
| title |  |  |
| src |  |  |
| href |  |  |
| tableCol |  |  |
| tableRow |  |  |
| colName |  |  |
| rowName |  |  |
CTRL
| Attribute | Fuzzy | RegEx |
|---|---|---|
| role |  |  |
| name |  |  |
| automationid |  |  |
| labeledby |  |  |
| aastate |  |  |
| virtualname |  |  |
| text |  |  |
| rowName |  |  |
| idx |  |  |
UIA
| Attribute | Fuzzy | RegEx |
|---|---|---|
| accelkey (Accelerator Key) |  |  |
| acskey (Access Key) |  |  |
| automationid |  |  |
| cls |  |  |
| helpText |  |  |
| legacyAccHelp (Legacy Accessible Help) |  |  |
| enabled |  |  |
| kbfocus (Is Keyboard Focusable) |  |  |
| ispwd (Is Password) |  |  |
| itemstatus |  |  |
| itemtype |  |  |
| rtid (Runtime ID) |  |  |
| role |  |  |
| name |  |  |
| pid |  |  |
| tableRow |  |  |
| tableCol |  |  |
| rowName |  |  |
| colName |  |  |
| idx |  |  |
JAVA
| Attribute | Fuzzy | RegEx |
|---|---|---|
| role |  |  |
| name |  |  |
| virtualname |  |  |
| javastate |  |  |
| tableRow |  |  |
| tableCol |  |  |
| rowName |  |  |
| colName |  |  |
| idx |  |  |
SAP
| Attribute | Fuzzy | RegEx |
|---|---|---|
| id |  |  |
| leafid This attribute is not exposed in the Attribute panel because it is mutual-exclusive with the id attribute. It can be added manually. |  |  |
| tableRow |  |  |
| tableCol |  |  |
| colName |  |  |
| relpath |  |  |
| itemId |  |  |
SILVERLIGHT
Please note that the Silverlight tag does not support Fuzzy and RegEx capabilities.
Updated 2 years ago