Each web browser uses its own WebDriver protocol implementation. As such, when you plan your automation projects via the WebDriver protocol, you need require the corresponding browser webdriver application on the machine, and have it configured as explained in the next topics. Below you find the requirements and steps to take in order to use the WebDriver protocol:
| Web Browser | Webdriver Requirements |
|---|---|
| Chrome | ChromeDriver Google Chrome is updated automatically and ChromeDriver builds are released often. Make sure that the ChromeDriver version always matches the version of Google Chrome. |
| Firefox | geckodriver Builds for geckodriver are rarely released. It is recommended to use the latest version in your automation projects. |
Installing the WebDriver Protocol
- Download the Webdriver corresponding to the browser you want to use.
- Install the downloaded Webdriver in a location of your choice, such as
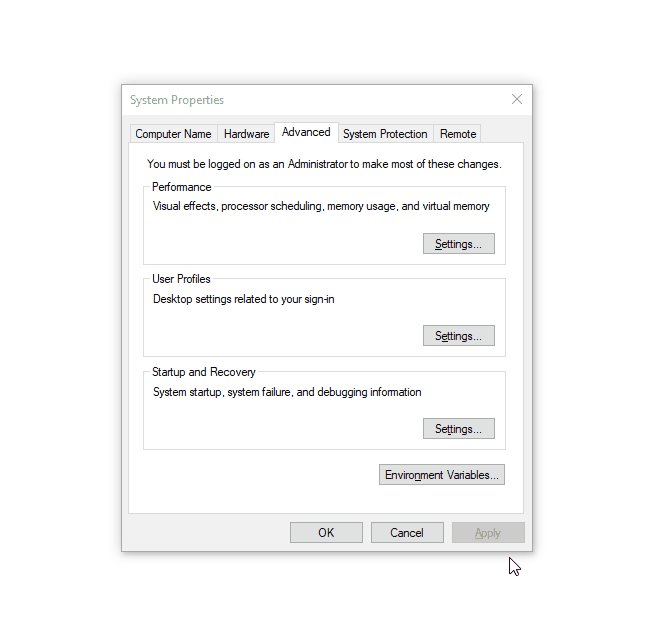
C:\webdriver\Chrome. - In the Windows Start Menu, find and open the Edit the system environment variables entry. The System Properties window is displayed.
- Click the Environment Variables... button at the bottom of the page. The Environment Variables window is displayed.
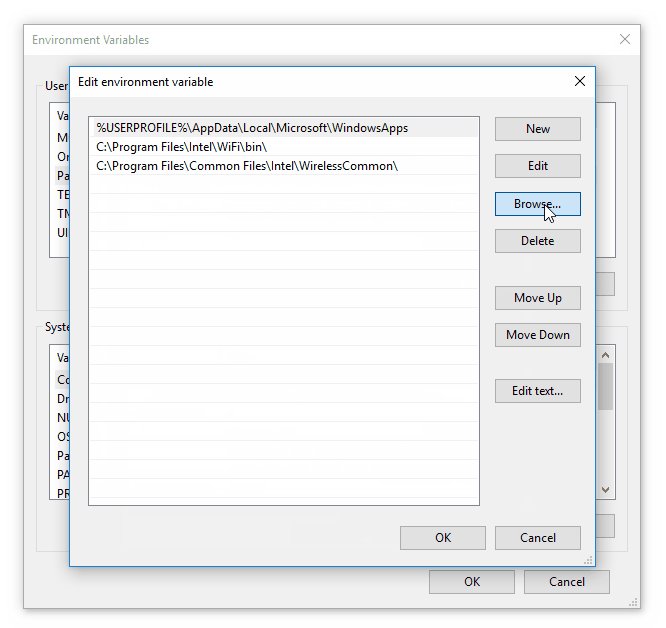
- Select the Path variable either from the User variables or System variables section and click the Edit... button. The Edit environment variable window is displayed.
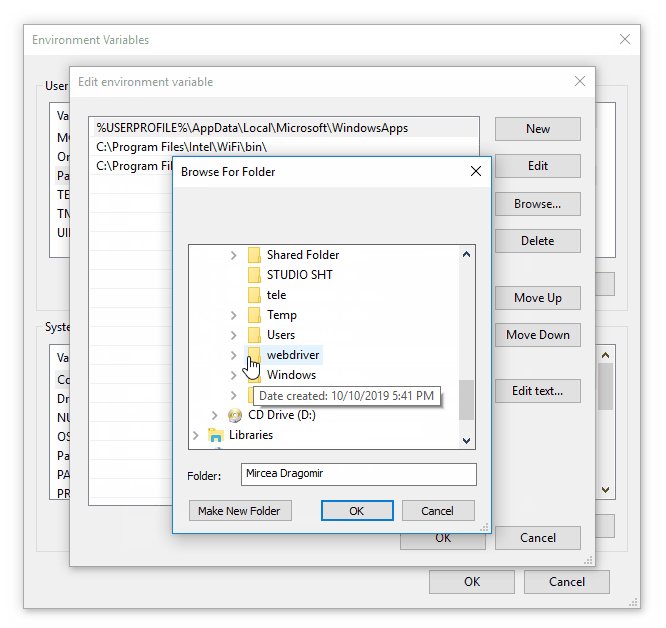
- Click the Browse... button and select the folder where you installed the corresponding Webdriver executable. In our case this is
C:\webdriver\Chrome. - Click the OK button on all previously opened windows to save the changes. The Webdriver protocol is now installed.
- Restart the Robot Service for the changes to take effect. You are now ready to use the Webdriver protocol in your automation projects.

Opening a Browser
Interacting with a browser via the Webdriver protocol is possible inside an Open Browser or Attach Browser container. A couple of properties need to be configured, as follows:
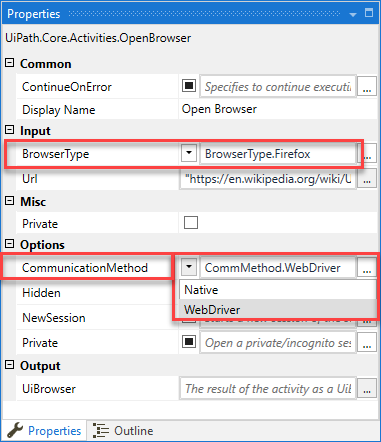
Visual Browser Automation
- CommunicationMethod - WebDriver
- BrowserType - Chrome or Firefox

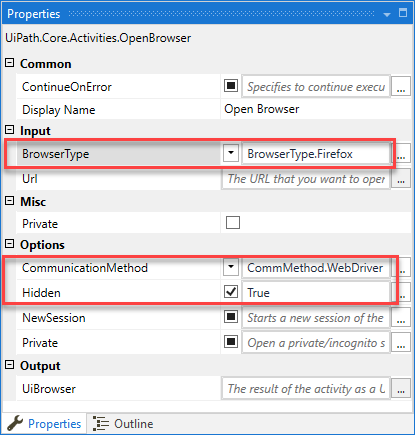
Headless Browser Automation
- CommunicationMethod - WebDriver
- BrowserType - Chrome or Firefox
- Hidden - True

Please note that, for headless browser automation, activities relying on hardware events (such as Click or Type Into) must be configured to use the SimulateClick or SimulateType properties, or the Send Window Messages property.
Closing a Browser
Using the Close Tab Activity
It is recommended to use the Close Tab activity to close all open tabs. All you need to do is place it inside the Open Browser container which uses the WebDriver protocol at the end of the sequence. The corresponding webdriver application and processes are closed.
Using the Close Application Activity
In this case, you need to make sure that the selector for the Close Application activity uses a <HTML> tag. This way the corresponding webdriver process is also closed along with the browser session.
Below are a couple of valid <HTML> tags you can use with the Close Application activity:
<html app='firefox.exe' />- to close Firefox<html app='chrome.exe' />- to close Chrome<html app='msedge.exe' />- to close Edge
You might, however, want to tweak the selector for the Close Application activity to specifically target the browser session you are automating, because this method closes the first browser it finds which matches the selector.
Note:
If the selector for the Close Application activity uses a
<WND>tag, the browser session is still closed, but the webdriver process remains active.
Updated 2 years ago