UI Explorer is an advanced tool that enables you to create a custom selector for a specific UI element. It is available only if the UiPath.UIAutomation.Activities package is installed as a dependency to the project.
To open the UI Explorer window, click the button in the Selectors section, in the Design tab.
Note:
If you do not have the
UiPath.UIAutomation.Activitiespack installed as a dependency for the current project, the UI Explorer button does not appear in the Ribbon.
Alternatively, the UI Explorer can be launched from the Tools page in the Studio backstage view. UI Explorer from the context menu uses the UI automation libraries shipped with the current version of Studio.
Note:
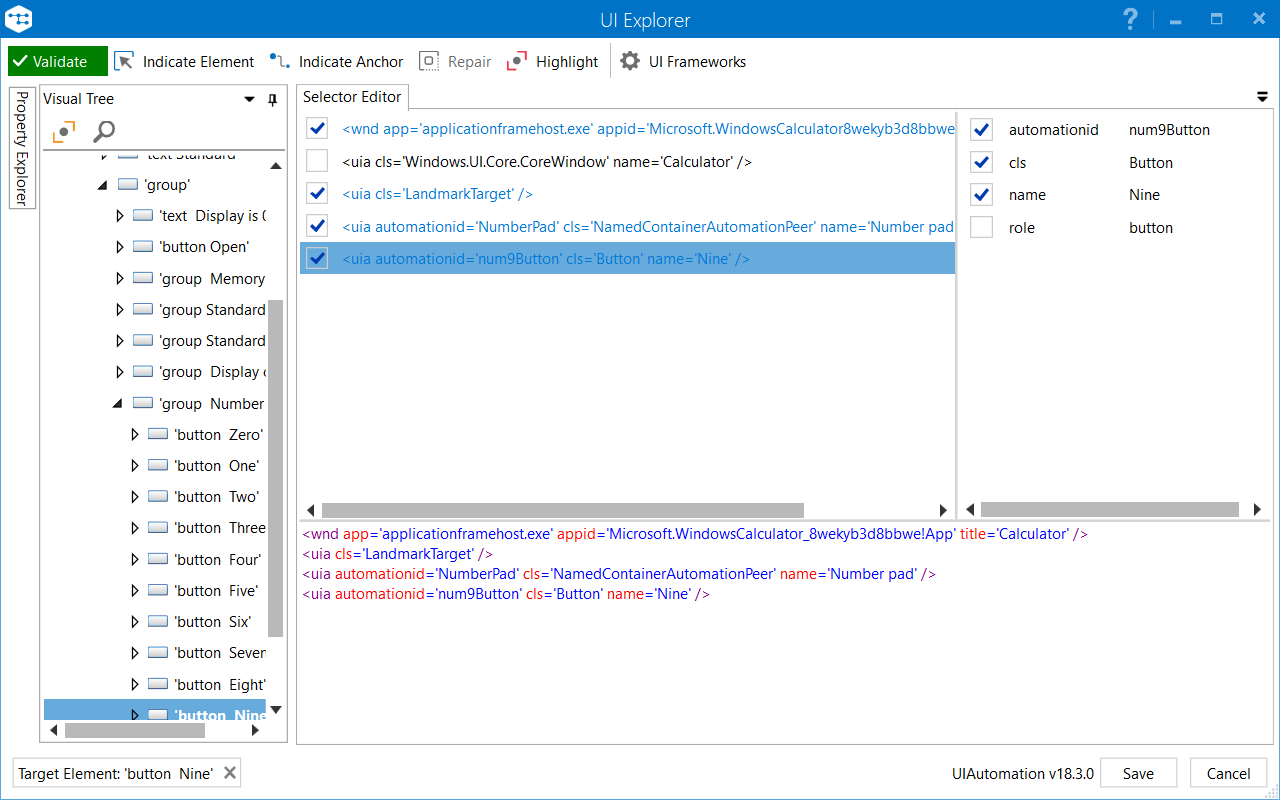
The version of the UIAutomation package that is currently used is displayed in the lower right corner in the UI Explorer you have opened. This version varies, as launching the UI Explorer from the Tools page uses the default UI Automation version shipped with the Studio version you are using, while opening UI Explorer from the Ribbon uses the version you have installed as a dependency for the current project.

To be sure that you choose the best selector, remember to:
- Add or remove attributes
- Add parent or children tags
- Use wildcards to replace changing values

Field Descriptions for the UI Explorer Window
| Field | Description |
|---|---|
| Validate | The button shows the status of the selector by checking the validity of the selector definition and the visibility of the target element on the screen. The Validate button has three states:  Selector is being validated Selector is being validated Valid selector Valid selector Invalid selector Invalid selector Modified selector, revalidate Modified selector, revalidate |
Indicate Element | Indicates a new UI element to replace the previous one. |
Indicate Anchor | Enables you to choose an anchor relative to the target UI element. |
Repair | Enables you to re-indicate the same target UI element and repair the selector. This operation does not completely replace the previous selector. The button is available only when the selector is invalid. |
Highlight | Brings the target element in the foreground. The highlight stays on until it's switched off. The button is enabled only if the selector is valid. |
UI Frameworks | Changes the technology used to determine UI elements and their selectors. The following options are available: Default – UiPath proprietary method. Usually works fine with all types of user interfaces. Active Accessibility – an earlier solution from Microsoft for making apps accessible. It is recommended that you use this option with legacy software, when the Default one does not work. UI Automation – the improved accessibility model from Microsoft. It is recommended that you use this option with newer apps, when the Default one does not work. Click here to read more about Active Accessibility and UI Automation. |
The Visual Tree Panel
Displays a tree of the UI hierarchy and enables you to navigate through it, by clicking the arrows in front of each node.
By default, the first time when you open UI Explorer, this panel displays all opened applications, in alphabetical order.
Double-clicking a UI element (or right-clicking and selecting Set as Target Element) from the tree, populates the Selector Editor, Selector Attributes and Property Explorer panels.
| Field | Description |
|---|---|
Highlight | Highlights the selected element from the Visual Tree in real time. The highlight stays on until it's switched off. |
Show Search Options | Displays the search box and search filter options. |
| Search Box | Enables you to look for a specific string. If an exact match is not found, nodes containing the nearest match are displayed. Wildcards are supported. Depending on the attribute selected from the Search by drop-down list, the search can be case sensitive. Note: The search only looks for matches in the tree structure under the selected UI object. |
| Search by | Filters your search to a selected attribute or a selector. The contents of this drop-down list change according to the selected UI element. Note: If Search by is set to Selector, you can only input one node in the <attribute name1='value1' ... /> format. |
| Children Only | Limit your search to the first level children of the selected node. By default, this check box is not selected. |
The Selector Editor Panel
Displays the selector for the specified UI object and enables you to customize it.
The bottom part of the panel displays the actual XML fragment that you have to use in a project. Once you find the selector you want, you can copy it from here and paste it in the Properties panel of an activity, in the Selector field.
The top part of this panel enables you to view all the nodes in a selector and eliminate the ones that are not necessary by clearing the check box in front of them. An element in the list of selector nodes becomes active when you enable or disable an attribute, or when editing a selector in the bottom panel. Only one node is active at a time.
Selecting a node here displays its attributes in the Selector Attributes and Property Explorer panels.
Selectors can also be edited with the aid of variables, either by using the CTRL+K hotkey to create a variable in the selector itself, or by specifying an already created variable with the CTRL+Space combination. Using the CTRL+K hotkey enables you to specify a value and a name for the variable.
The Selector Attributes Panel
Displays all the available attributes of a selected node (from the Selector Editor panel).
You can add or eliminate some of the node attributes by selecting or clearing the check box in front of each attribute.
Additionally, you can change the value of each attribute yet this modification is retained only if the new selector points at the originally selected UI object.
The Property Explorer Panel
Displays all the attributes that a specified UI object can have, including the ones that do not appear in the selector. They cannot be changed.
Updated 2 years ago