Sequences are the smallest type of project. They are suitable to linear processes as they enable you to go from one activity to another seamlessly, and act as a single block activity.
One of the key features of sequences is that they can be reused time and again, as a standalone automation or as part of a state machine or flowchart.
For example, you can create a sequence to take information from a .pdf file and add it to a spreadsheet, and reuse it in a different setting, while changing just a few properties.
Please take into consideration that whenever you wish to copy a large number of activities from one sequence to another, it is recommended to scroll down to the bottom of the Designer panel beforehand. This is due to a Windows Workflow Foundation limitation.
Note:
Sequences do not use connectors.
Example of a Sequence
To create a sequence that asks the user for his first and last name, and his hair color, and then displays his answers, do the following:
- Create a blank process and, on the Design tab, in the File group, select New > Sequence. The New Sequence window is displayed.
Note:
You can also add a Sequence activity to the Designer panel to create a new sequence, or simply drag an activity from the Activities panel and Studio automatically adds a parent sequence to it.
- In the Name field type a name for the automation, such as "First Sequence", and leave the default project location or add a subfolder. Click Create. The Designer panel is updated accordingly.
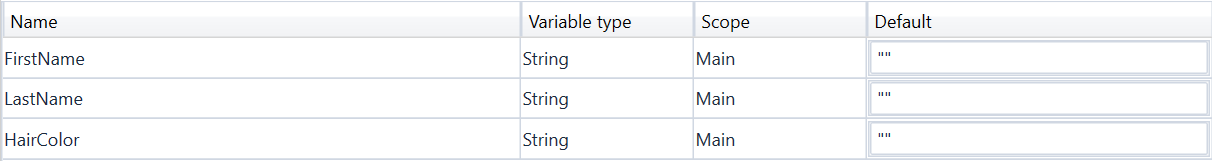
- Create three String variables such as
FirstName,LastName, andHairColor, so that you can store data from the user in them. Leave the Default field empty, to indicate that there is no default value.

- Drag three Input Dialog activities to the Designer panel, one under the other.
- Select the first Input Dialog and, in the Properties panel, add a Label asking for the first name of the user, and a custom Title.
- In the Result field add the
FirstNamevariable. This indicates that this variable is going to be updated with the value added by the user at this point. - Repeat steps 6 - 7 for the second and third Input Dialog activities to ask the user for his last name and hair color, and store them in the
LastNameandHairColorvariables. - Add a Message Box activity under the third Input Dialog.
- Select the Message Box and, in the Properties panel, in the Text field, add the variables and a string to enable you to display all information gathered from the user, such as:
FirstName+ " " +LastName+ " has " +HairColor+ " hair."
Note:
Remember to add spaces between variables and within strings for an optimal output.
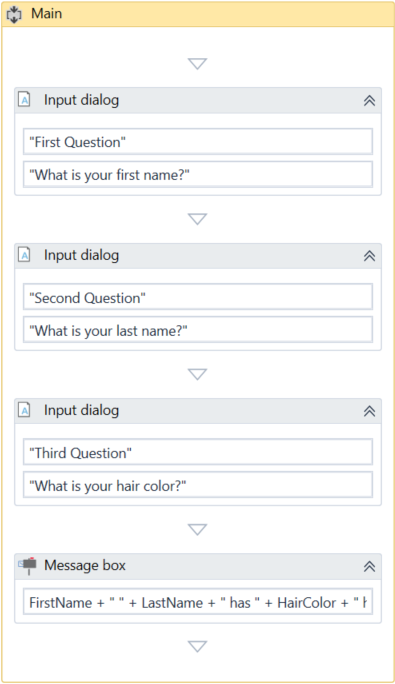
The final project should look as in the following screenshot.

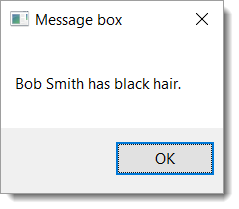
- On the Design tab, in the File group, click Run. The automation is executed. The final output message should look as in the following screenshot.

Updated 3 years ago