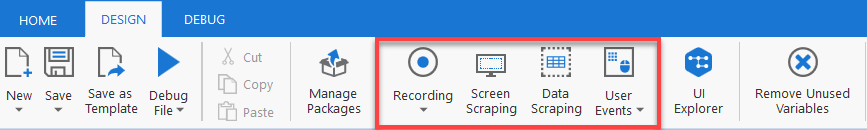
Using the UiPath.Activities.API package from the Official feed (https://www.myget.org/F/workflow], you can add your own custom wizard to Studio's ribbon.

Important!
The UiPath.Activities.API package must be used as a development dependency in your custom project. Read more about Development Dependencies.
How to Use the API
When the activities are loaded into Studio, a reference to IWorkflowDesignApi is provided in several ways:
- Inside the
IRegisterMetadataimplementation add apublic void Initialize(object api)method. This method is called during the activity loading process and the activity can store theapiparameter for later usage. - Define a class that implements
IRegisterWorkflowDesignApi. The methodIRegisterWorkflowDesignApi.Initialize(IWorkflowDesignApi api)is called during the activity loading process, and the activity can store theapiparameter for later usage. When using this method only Studio versions 2019.10 and above able to load your package. - Obtain a reference of the
apiobject by callingcontext.Services.GetService<IWorkflowDesignApi>()wherecontextis a System.Activities.Presentation.EditingContext, usually accessible for activity designers.
Check for Feature Keys
It is important to perform a preliminary check against the DesignFeatureKeys to see if the needed feature keys are supported.
The feature keys below are what Studio supports as of 2019.10.1, but can change in a future version.
namespace UiPath.Studio.Activities.Api
{
/// <summary>
/// Supported Studio feature keys.
/// </summary>
public static class DesignFeatureKeys
{
/// <summary>
/// Studio 19.8
/// </summary>
public const string Settings = nameof(Settings) + "V1";
/// <summary>
/// Studio 19.8
/// </summary>
public const string Theme = nameof(Theme) + "V1";
/// <summary>
/// Studio 19.8
/// </summary>
public const string Wizards = nameof(Wizards) + "V1";
/// <summary>
/// Studio 19.8
/// </summary>
public const string AccessProvider = nameof(AccessProvider) + "V1";
/// <summary>
/// Studio 19.10
/// </summary>
public const string Telemetry = nameof(Telemetry) + "V1";
}
}
In order to check for a feature, you need to call the HasFeature method on the IWorkflowDesignApi reference.
IWorkflowDesignApi studioActivitiesApi;
// How to check for a feature.
if (studioActivitiesApi.HasFeature(UiPath.Studio.Activities.Api.DesignFeatureKeys.Settings))
{
// Call Method or lambda that is using specific feature
// This ensures that the code is JIT compiled only after the feature check
}
Build Custom Wizards
The following sample shows the definition of a wizard that creates an empty sequence when clicked:
using System.Activities;
using System.Windows;
using System.Windows.Input;
using UiPath.Studio.Activities.Api;
using UiPath.Studio.Activities.Api.Wizards;
namespace MyCustomActivityPack
{
public static class WizardCreator
{
public static void CreateWizards(IWorkflowDesignApi workflowDesignApi)
{
CreateDemoWizard(workflowDesignApi);
}
private static void CreateDemoWizard(IWorkflowDesignApi workflowDesignApi)
{
var wizardApi = workflowDesignApi.Wizards;
var wizardDefinition = new WizardDefinition()
{
// You can add other definitions here to create a dropdown.
//ChildrenDefinitions.Add()
Wizard = new WizardBase()
{
RunWizard = RunWizard
},
DisplayName = "DemoWizardDisplayName",
Shortcut = new KeyGesture(Key.F9, ModifierKeys.Control | ModifierKeys.Shift),
IconUri = "Icons/RecordIcon",
Tooltip = "DemoWizardTooltip"
};
var collection = new WizardCollection(); //Use a collection to group all of your wizards.
collection.WizardDefinitions.Add(wizardDefinition);
wizardApi.Register(collection);
}
private static Activity RunWizard()
{
if(MessageBox.Show("Do you want a sequence?", "This is a wizard window", MessageBoxButton.YesNo, MessageBoxImage.Question) == MessageBoxResult.Yes)
{
return new System.Activities.Statements.Sequence()
{
DisplayName = "The wizard generated this sequence"
};
}
return null;
}
}
}
Add the Project to Studio
To make the wizard visible in the Studio ribbon, you need to publish your custom activities to a NuGet package and make it available to a feed defined in Studio, version 2019.10.1 or above.
Create the NuGet Package

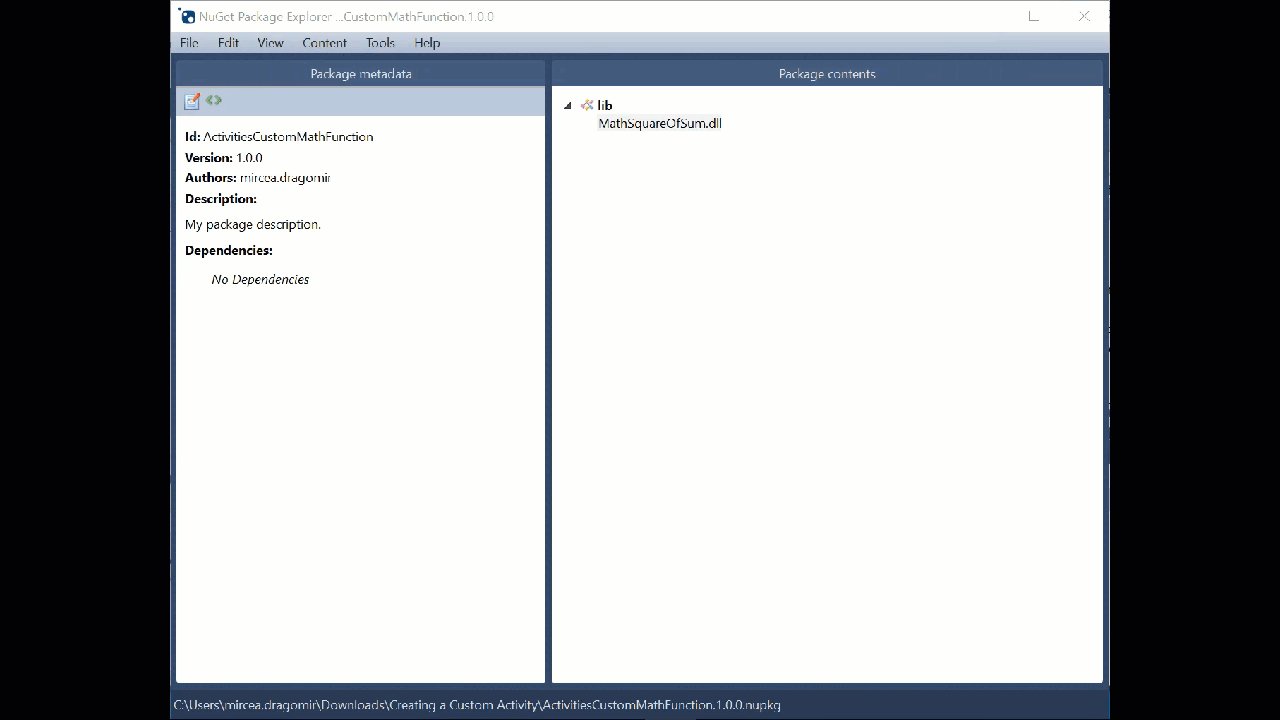
- Launch NuGet Package Explorer.
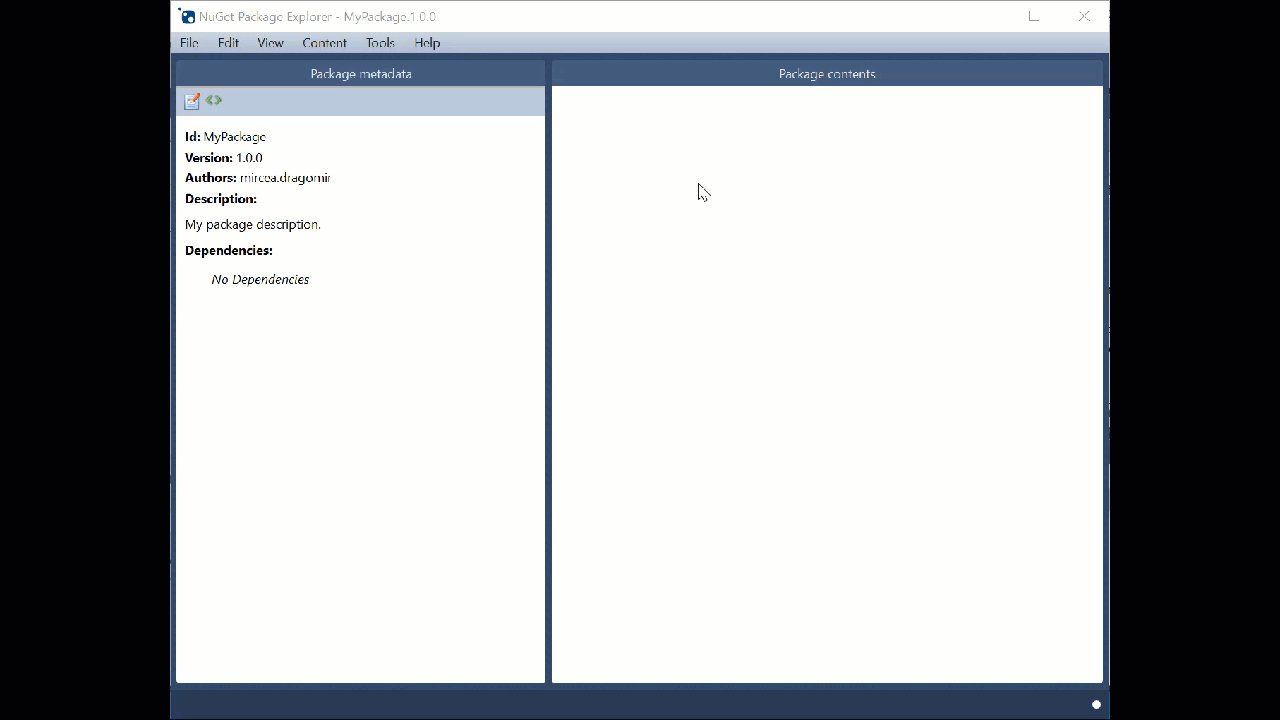
- Click Create a new package (Ctrl + N). A split-window is displayed which shows Package metadata and Package contents. We need to add all dependencies in the latter section.
- Right-click the Package contents section. A context menu is displayed.
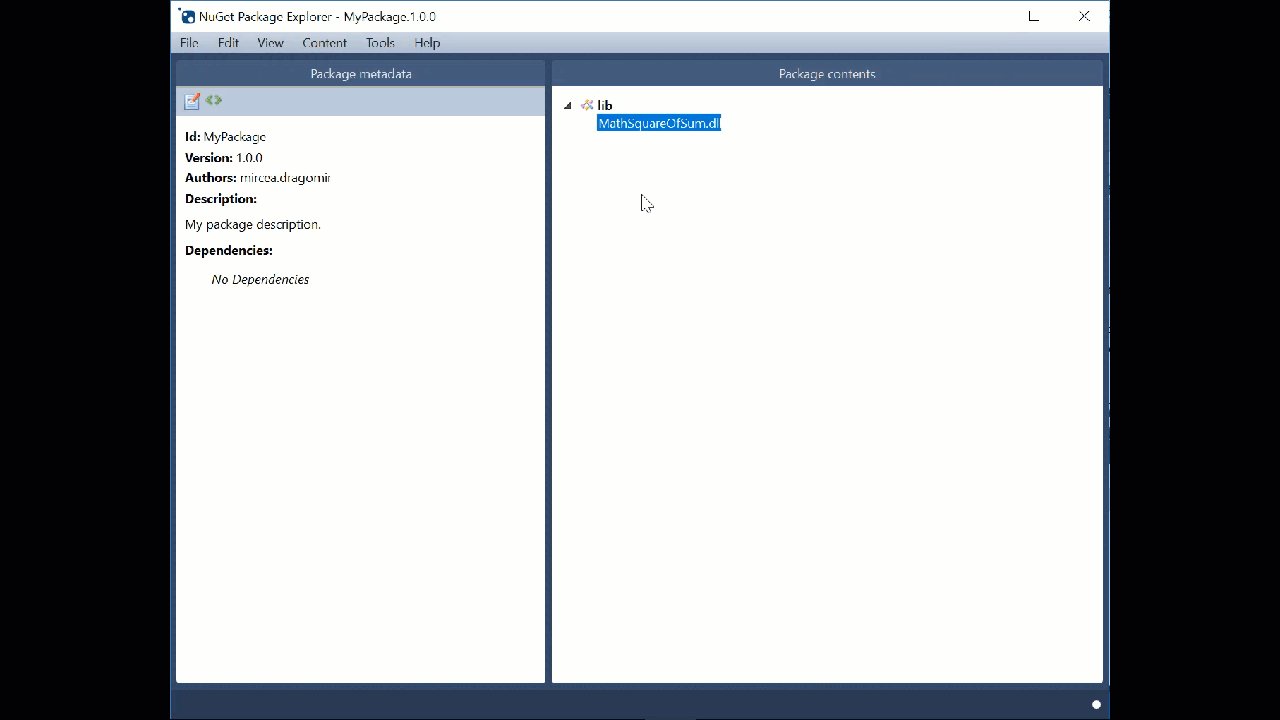
- Click Add lib folder. Notice a new lib item is created in the Package contents section.
- Right-click lib and select to Add Existing File….
- Load the external assembly (.dll) of your project.
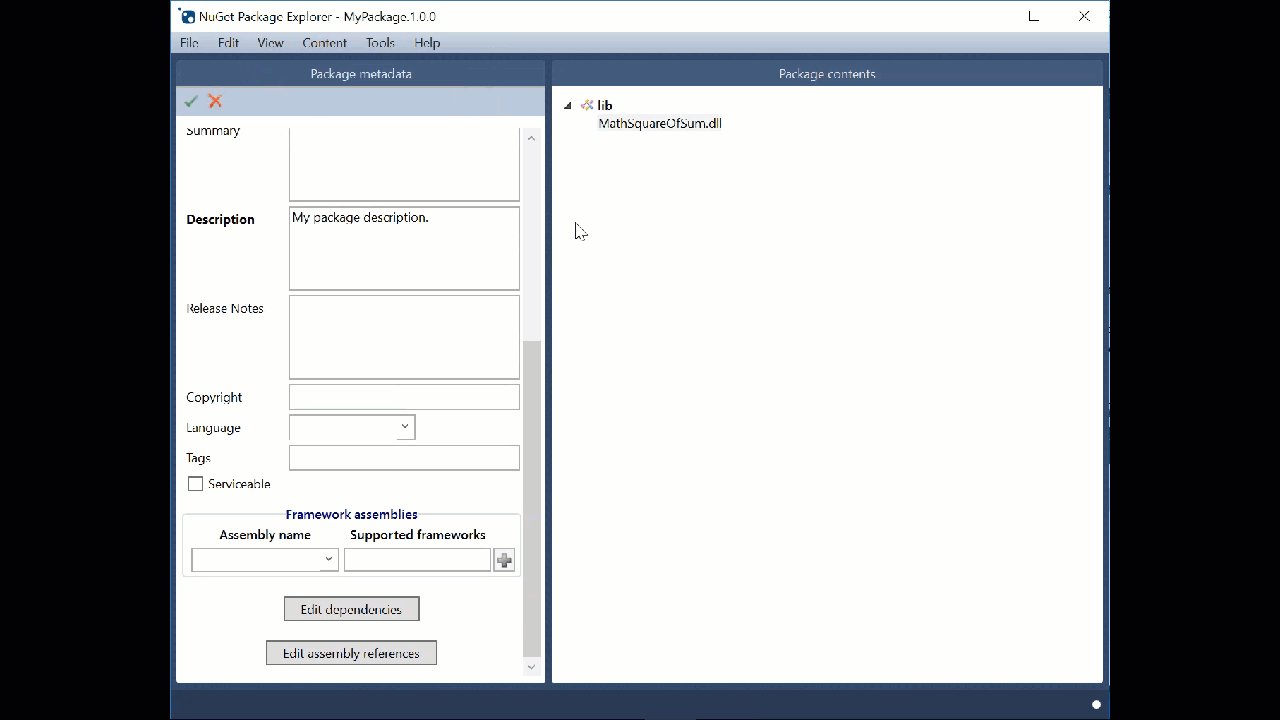
- Click Edit > Edit Metadata. The Package metadata section is displayed.
- Fill in the fields as you see fit to better describe your project.
- Fill in the Id field and make sure to include the keyword “Activities” so the package can be displayed in the Manage Packages window, in Studio.
- Click File > Save. In our case, the
.nupkgfile is created.
Note:
Be sure to create an intuitive folder structure for your activities. All empty folders inside the custom activity get removed when used with Orchestrator.
Install the NuGet Package in UiPath Studio
Once the .nupkg file is created, add it to a custom feed in Studio, as explained here.
Open the Manage Packages window and install the package. Make sure the custom feed is enabled in Studio.
Sample Wizard
Simply follow the link below to download the sample, which also contains an example of creating custom activities settings.
Updated 3 years ago