UiPath Studio contains multiple panels for easier access to specific functionalities. They can be docked, act as floating windows, or the Auto-hide option can be enabled from the drop-down list.
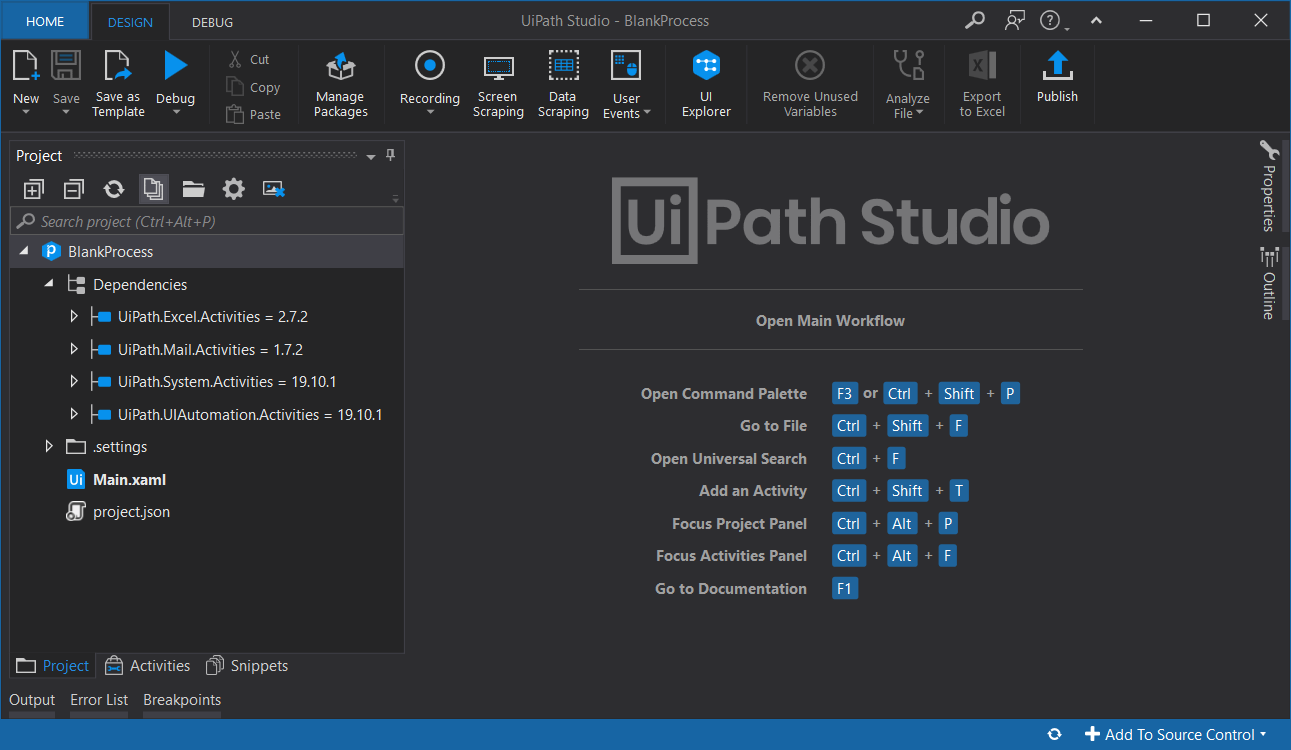
The Ribbon
The ribbon is straightforward and can be minimized or expanded by clicking the Minimize / Expand button  . It consists of the following three tabs:
. It consists of the following three tabs:
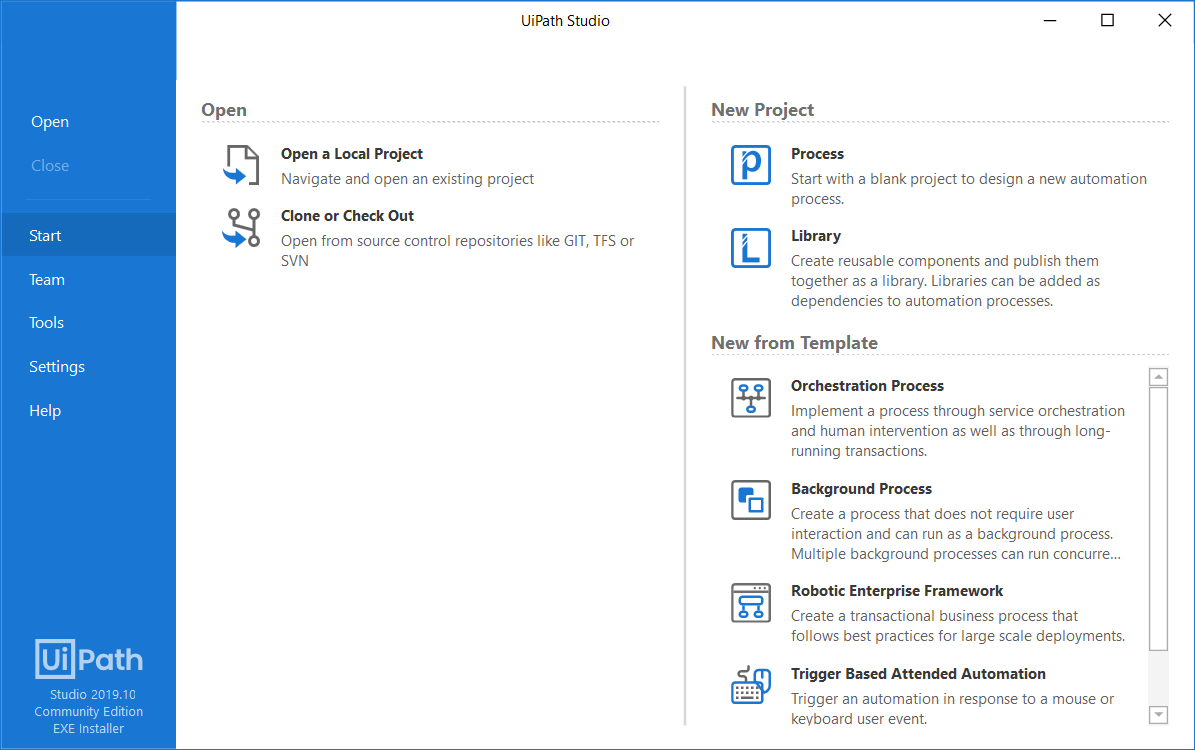
- Home - Start a new project from predefined templates or open a project you recently worked on. Projects can be pinned or removed from the Open Recent list, while hover over them displays the entire project Description. By default, projects are created in
C:\Users\<current_user>\Documents\UiPath. The Open a Local Project button searches forproject.jsonfiles.

Note:
Updating Studio to a version later than v2018.3 causes the Open Recent projects list to be reset.
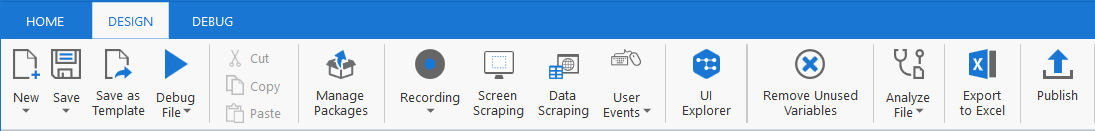
- Design - add sequences, flowcharts and state machines to your project, install and manage activities packages, build interactions with UI elements, export workflows to Excel, and then publish your work to Orchestrator or custom feeds. Keep in mind, that wizards and UI Explorer aren't visible in the Ribbon unless you install the
UiPath.UIAutomation.Activitiespackage.

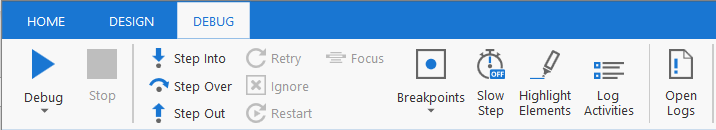
- Debug - debug your workflow, while using debugging tools to set breakpoints, monitor the execution of activities step by step, and adjust the debugging speed. Open logs to view details regarding execution and any changes made to the project. For more information on debugging, check the About Debugging page.

Note:
Files that are not created during the execution of the automation project become read-only when published to Orchestrator. If your business process requires you to write in a specific file at some point, be sure to create it while designing the project.
The Tools Tab
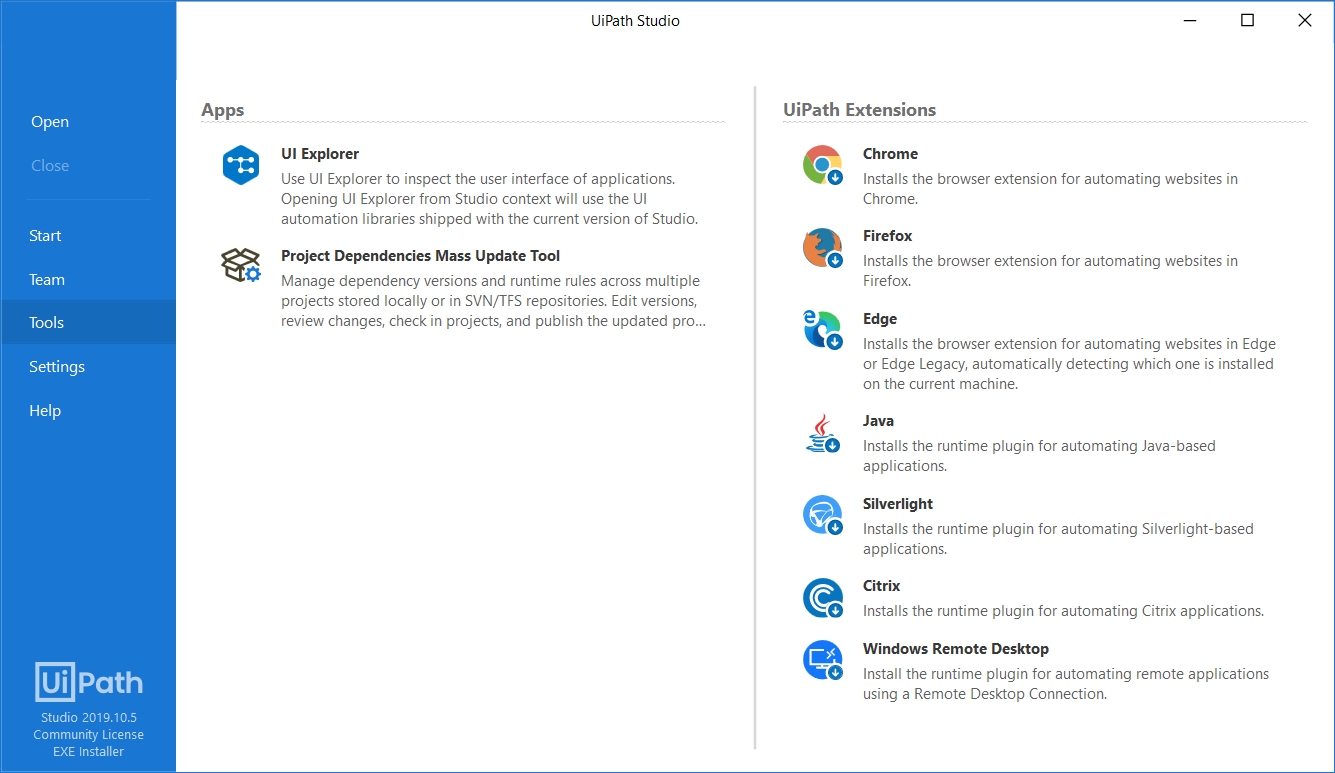
The Tools tab can be used for installing extensions for Chrome, Firefox, Edge, Java, Silverlight, Citrix, and Windows Remote Desktop, and for launching the UI Explorer and Project Dependencies Mass Update Tool. For more information on extensions, check the About Extensions page.

The Project Dependencies Mass Update Tool is also located under the Tools tab, offering a user-interface tool for updating dependencies versions on multiple projects at once, located locally or in remote source control repositories.
The Settings Tab
The Settings tab has options for changing the interface language, theme, setting global preferences, and managing activity feeds.
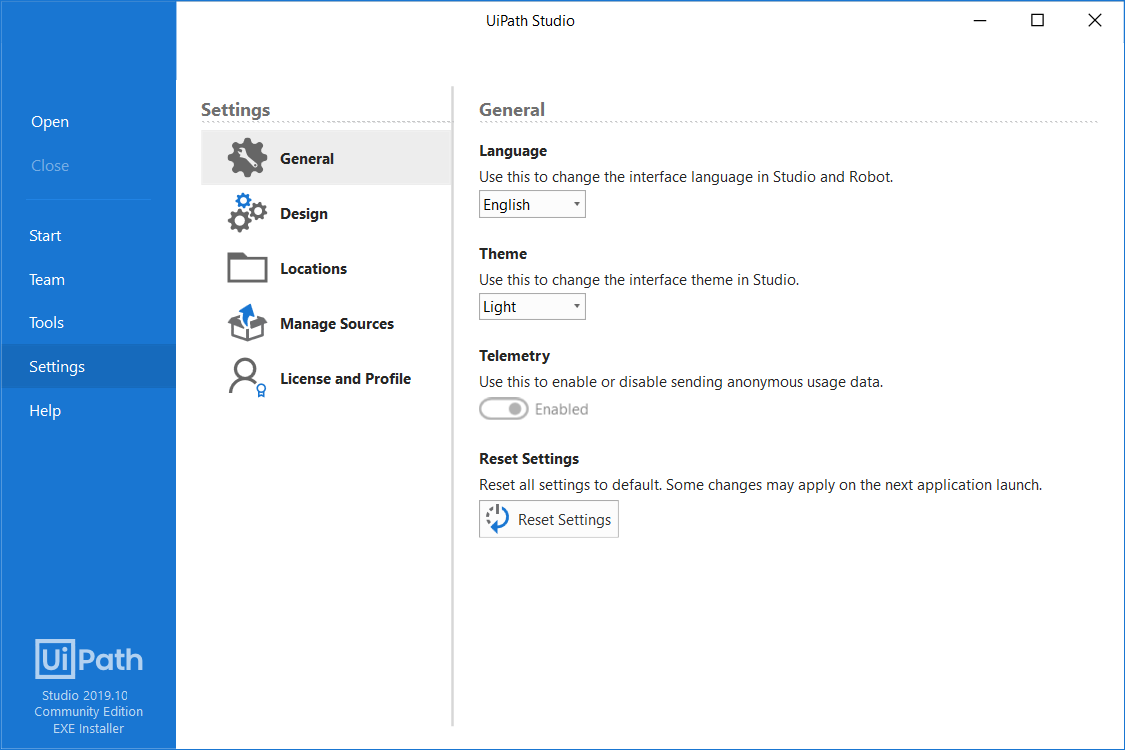
General
The General subsection includes the option to change the interface language for Studio and Robot, by picking one of the available languages: English, Japanese, French, Russian, Chinese (Simplified), German, Spanish, Spanish (Latin America), Portuguese (Portugal), Portuguese (Brazil), Korean, or Turkish.

The Studio interface theme can be changed from the drop-down menu, by choosing either Light or Dark theme, and restarting Studio for the changes to apply.
Studio detects High Contrast on the machine and switches to this mode upon restart.

Note:
For the Dark theme to work, automation projects must have at least
UiPath.UIAutomation.Activitiesv18.4.2 andUiPath.System.Activitiesv18.4.1, as dependencies.
The Reset Settings button reverts all General and Design settings in Studio to their default state. However, please note that it has no effect on feeds or favorite activities.
Aside from this, the following settings are reverted to their default state:
- The list of Recent files;
- The list of Favorites activities;
- Studio layout adjustments;
- The Break on Exceptions option in the Execute tab > Options;
- Show Activities options and pinned activities in the Activities panel;
- User-added folders in the Snippets panel, the last directory where you opened a project from, and the Update Channel, which is switched to Stable.
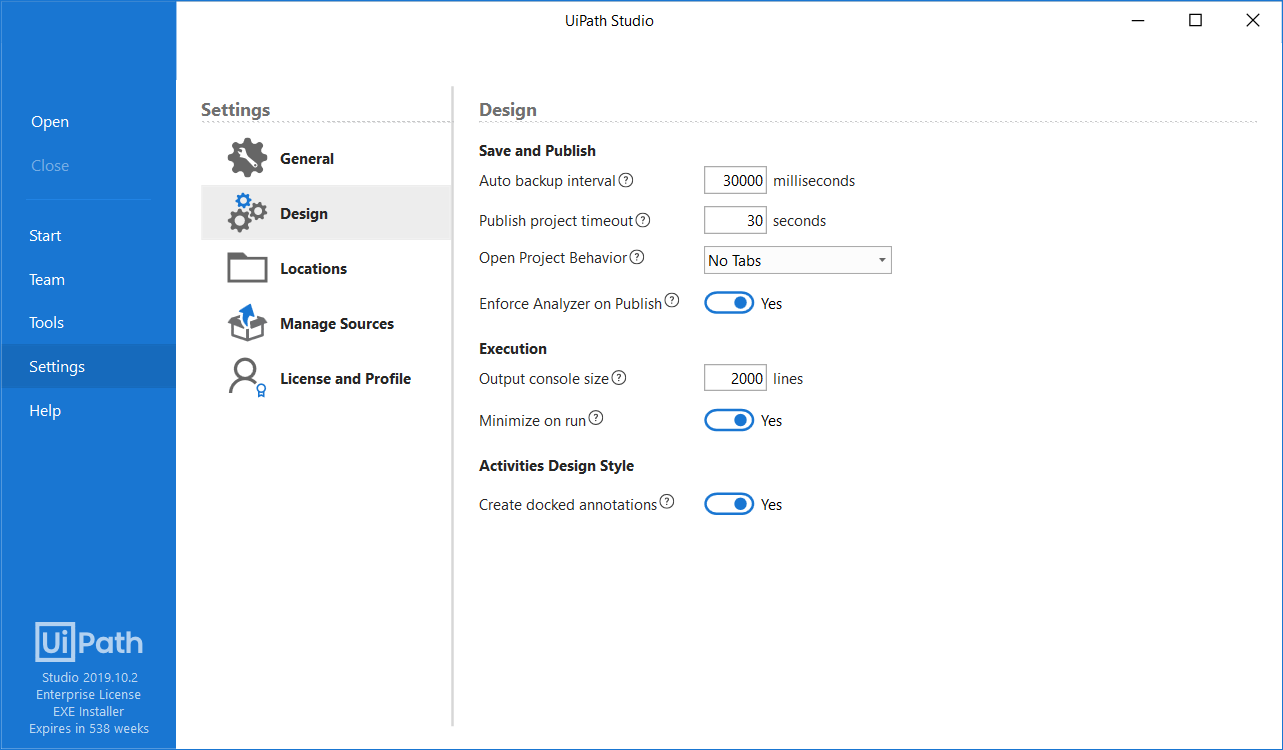
Design
This subsection contains a set of global settings that apply to all projects opened in this version of Studio.

Save and Publish
The Auto backup interval allows you to set a regular interval at which projects are automatically backed up. This is useful for restoring the last saved copy of the workflow. The default value is set at 30,000 milliseconds. The minimum value is 10,000 milliseconds, while the maximum one is 9,999,999 ms.
The Publish project timeout sets the timeout value for publishing projects. The default value is 30 seconds. The maximum timeout is 999,999 seconds while the minimum one is 1 second.
The Open Project Behavior dropdown list allows you to choose what files to open by default when reopening a project. Pick from Keep Last Opened Tabs, Open Main Entry Point or No Tabs.
The Enforce Analyzer on Publish toggle allows or restricts publishing of projects with Workflow Analyzer errors.
Execution
The Output console size sets up to 9,999 lines in a single session to be displayed in the Output panel. The default value is 2,000 lines. The maximum value that can be added is 9,999 lines, while the minimum one is 1 line.
The Minimize on run toggle allows you to set Studio to maximize or minimize when running projects.
Activities Design Style
The Create docked annotations toggle allows you to create docked or floating annotations for activities in your project.
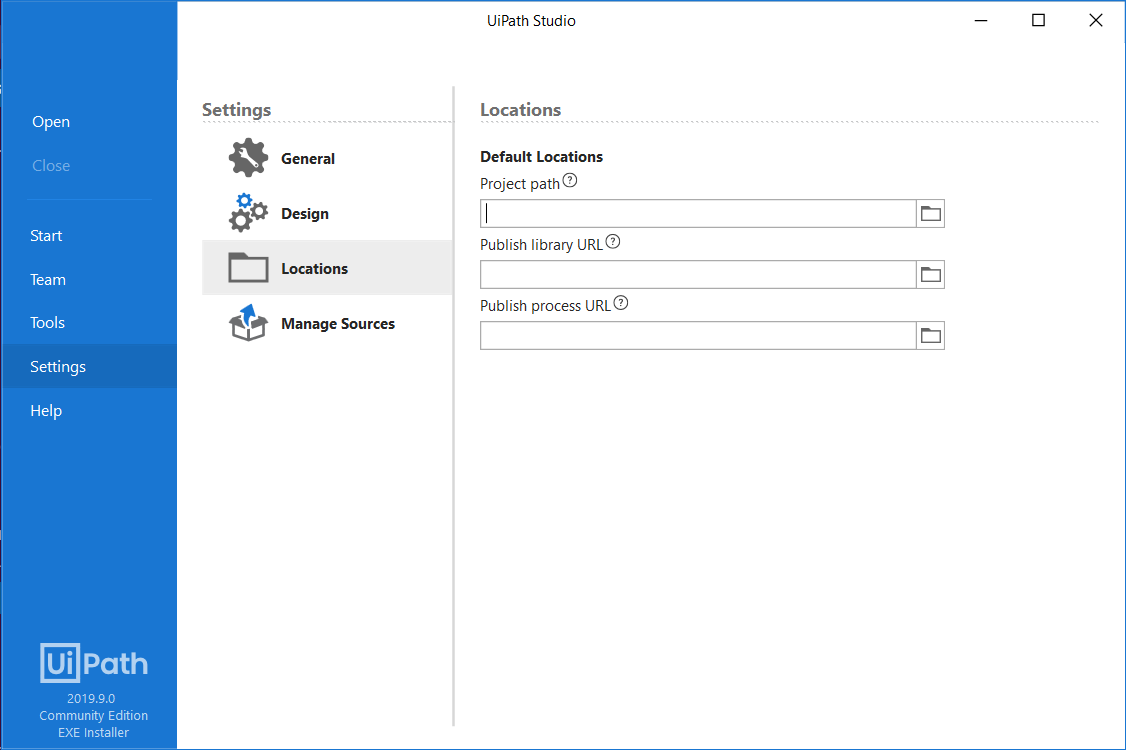
Locations
To change the default location where projects are created simply add the new path in the Project Path box.
The Publish Library URL box allows you to add a default location where all libraries are published when the custom feed option is selected.
The Publish Process URL works in the same way only for processes. It allows you to provide a default path where processes are published when the custom feed option is selected.

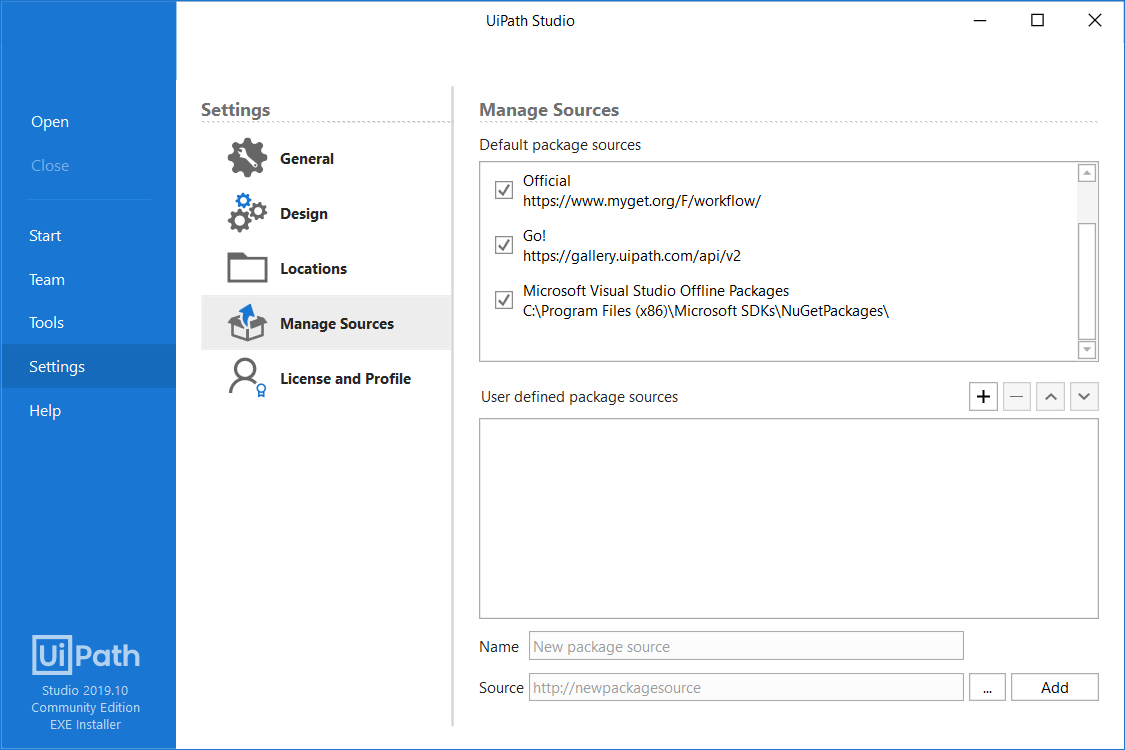
Manage Sources
Manage feeds for activities packages from Studio Backstage view without having to open a project. This section is similar to the one in the Manage Packages window, which lets you adjust feeds per project.

Note:
The Local activity feed is enabled by default. The Orchestrator feed is also enabled if the Robot is connected to Orchestrator.
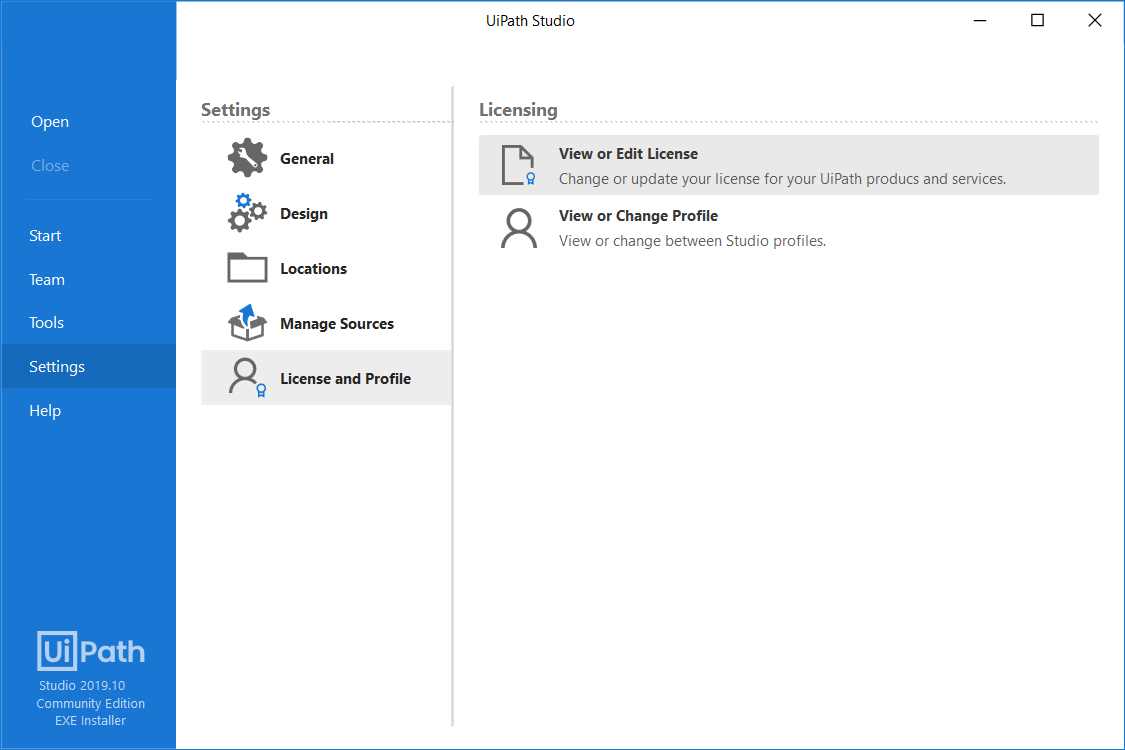
License and Profile
Use this tab to activate a Community or Enterprise license, or license Studio through Orchestrator.

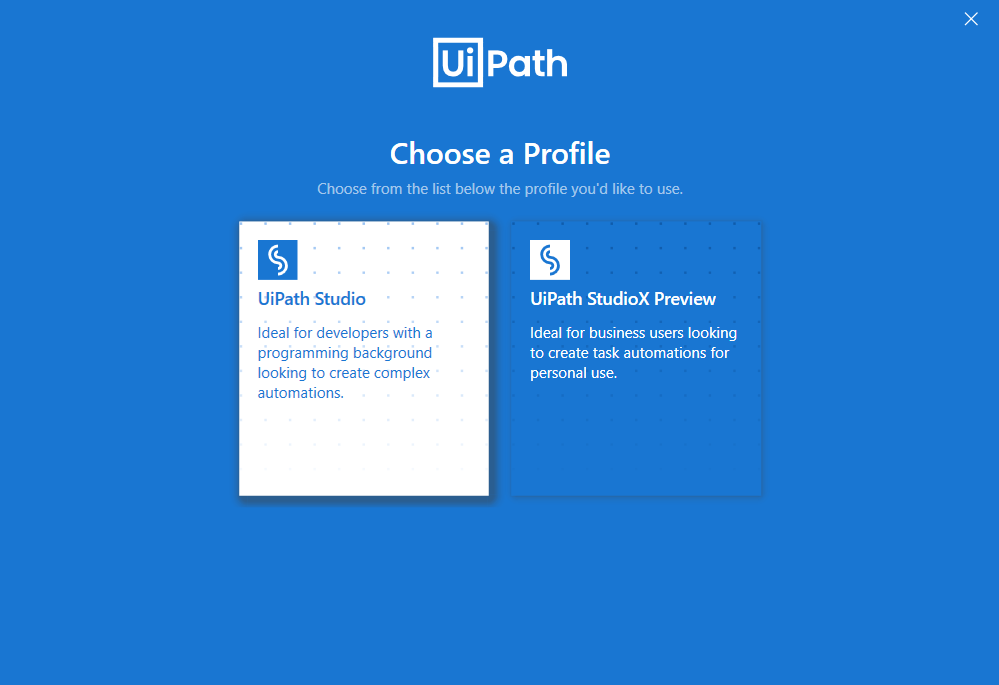
In addition, you can switch between Studio and StudioX profiles.

The Help Tab
The Help tab directs you to product documentation, release notes, online resources, the Community Forum and the RPA Academy.
Information regarding product version and installation, license availability, update channel and device ID is also found in the Help page, together with a Copy Info button for quickly copying the details to the clipboard.

The ribbon hosts a shortcut with Help links, accessible through the icon illustrated below:
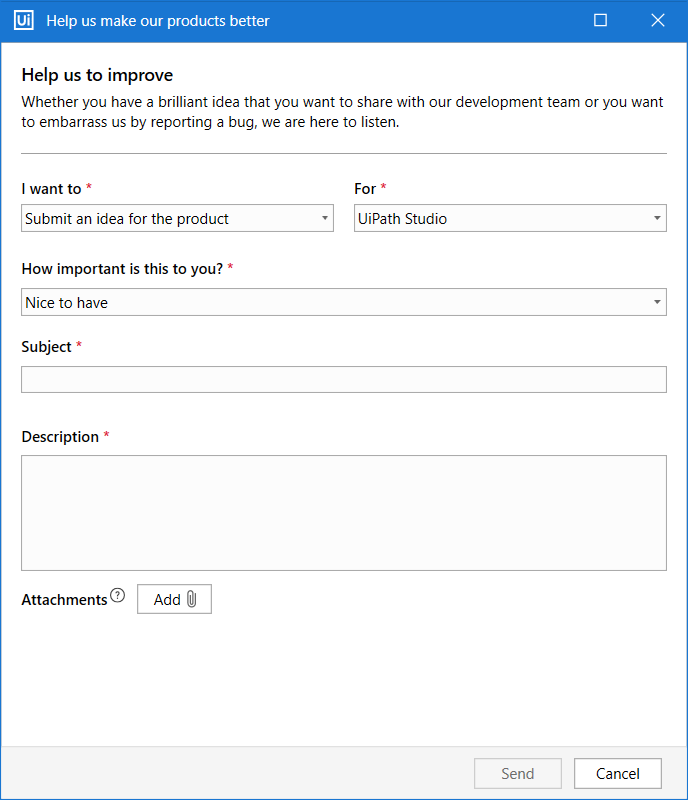
Send Feedback
There are two types of feedback that you can send directly from within Studio: Submit an idea for the product or Report a bug. Both are accessible from the ribbon by clicking the  icon.
icon.
The Send Feedback feature must be used only for sending anonymous feedback to the product team. To contact our tech support team, please use the Contact Technical Support form.

From the I want to drop-down menu pick either Submit an idea for the product or Report a bug. Pick either UiPath Activities, UiPath Studio, UiPath Robot or UiPath Orchestrator from the drop-down menu under the For section.
Add a severity to your request by picking from Nice to have, Important or Critical from the drop-down menu. In the Subject field, add a short title.
Add a detailed description and attach up to 6 images, videos or text files, each with a size smaller than 10MB. The threshold for sending feedback is 3 posts in a timeframe of 5 minutes.
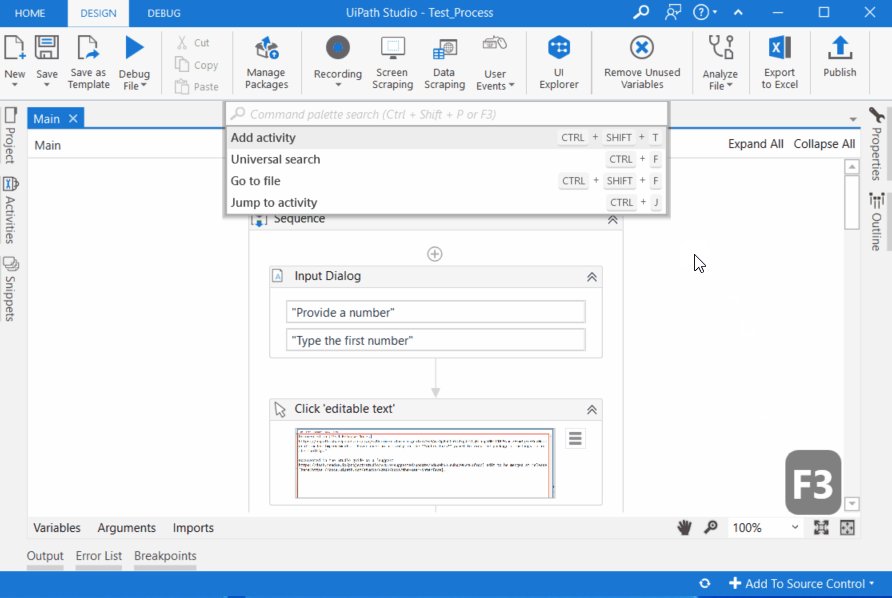
The Command Palette
The Command Palette is opened by using the Ctrl + Shift + P, F3 keyboard shortcuts, or by clicking the search button . It incorporates the Add activity, the Universal search, the Go to file and Jump to activity search bars.

Add Activity
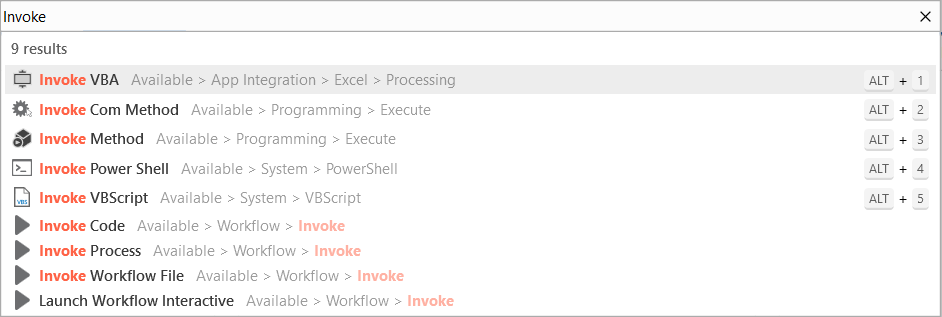
The Add activity search bar is opened using the Ctrl + Shift + T keyboard shortcut. You can search for activities in installed packages, and add them after the selected activity in the file. The bar automatically assigns keyboard shortcuts to the first five results, and remembers your previous findings.

Click the  icon at the top or bottom of an activity from a sequence to open the Add activity search bar.
icon at the top or bottom of an activity from a sequence to open the Add activity search bar.
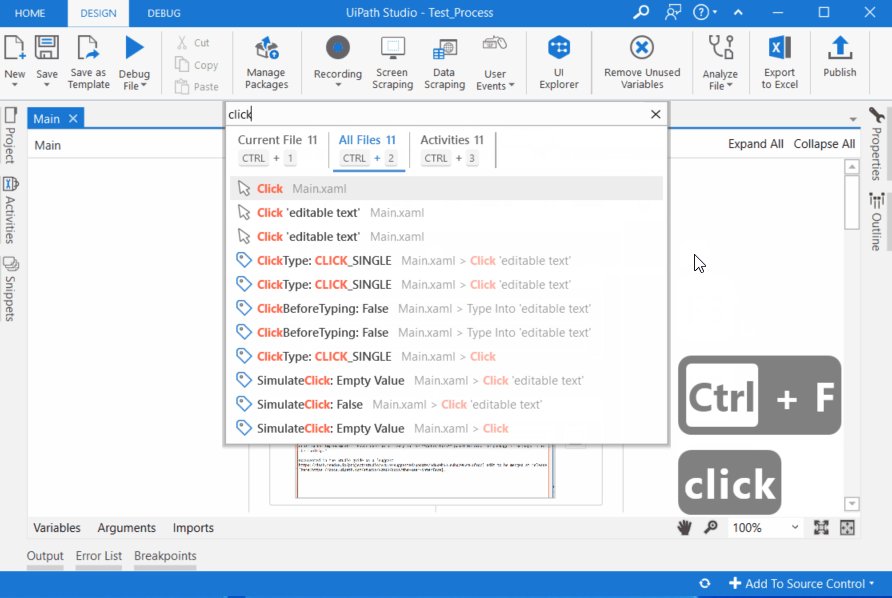
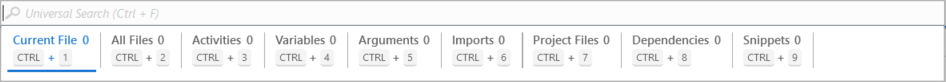
The Universal Search
The Universal search bar enables you to find snippets, activities, project dependencies, and files part of your current project.

| Option | Shortcut | Description |
|---|---|---|
| Current File | Ctrl + 1 | Lists results from the currently opened file that match the search query. |
| All Files | Ctrl + 2 | Lists results found in all files part of the current project that match the search query. |
| Activities | Ctrl + 3 | Lists results from activities that match the search query. |
| Variables | Ctrl + 4 | Finds variables in the current project that match the search query. |
| Arguments | Ctrl + 5 | Finds arguments defined in the project that match the search query. |
| Imports | Ctrl + 6 | Finds imported namespaces in the project that match the search query. |
| Project Files | Ctrl + 7 | Finds files part of the current project that match the search query. |
| Dependencies | Ctrl + 8 | Lists results found in dependencies installed to the project. |
| Snippets | Ctrl + 9 | Finds snippet files that match the search query. |
Search results persist until the next time you open the search bar if you use Universal search or Add activity. For Go to file and Jump to activity the previous search query is not persisted.
Double-click an activity or press Enter to add it to the currently opened file. Using the same commands, you can open files from under the All Files or Project Files category, or focus on the desired search result.
Please keep in mind that search results might contain inconsistencies if packages were previously uninstalled from the project. In addition, the Universal Search bar returns results of annotations only from .xaml files opened in the Designer panel.
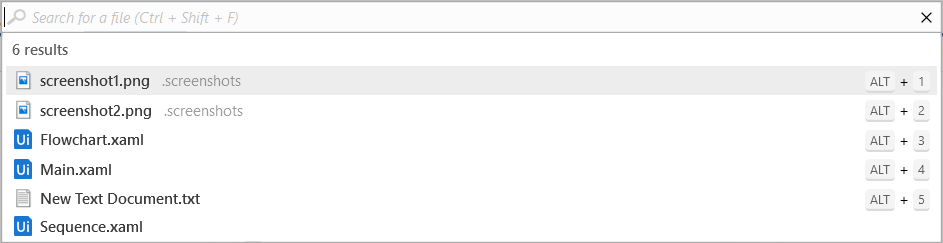
Go to File
The Go to file bar searches and opens files part of the current project folder. .xaml files are opened in the Designer panel in Studio, while other files, such as screenshots or Excel files, are opened with their respective default application on your machine. Double-click or press Enter to open a file.

Note:
The Activities, Project panels, and the Command Palette support fuzzy search, which means that a list of results is returned even if the search terms don't match exactly. The search terms could be slightly incomplete, misspelled or include only the first letter of each word. For example, if you type
dciin the Activities bar, it returns the Double Click Image activity.
Jump to Activity
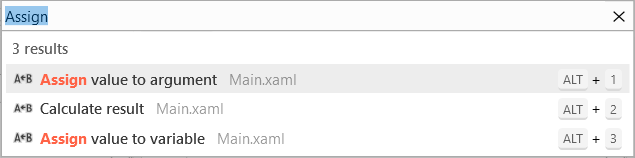
The Jump to activity search bar part of Command Palette helps find and focus specific activities in large workflows. It is accessed by using the Ctrl + J keyboard shortcut, or by opening using the F3 or Ctrl + Shift + P shortcuts, and selecting Jump to activity.
When opened, the Jump to activity bar displays the list of all activities in the .xaml file currently focused in the Designer panel.
Type the display name or the namespace of an activity, for example Assign. Use the keyboard arrows to select the activity and press Enter to focus it in the Designer panel.
Activities in the Jump to activity bar are arranged in the following order: container, parent, and child activities.

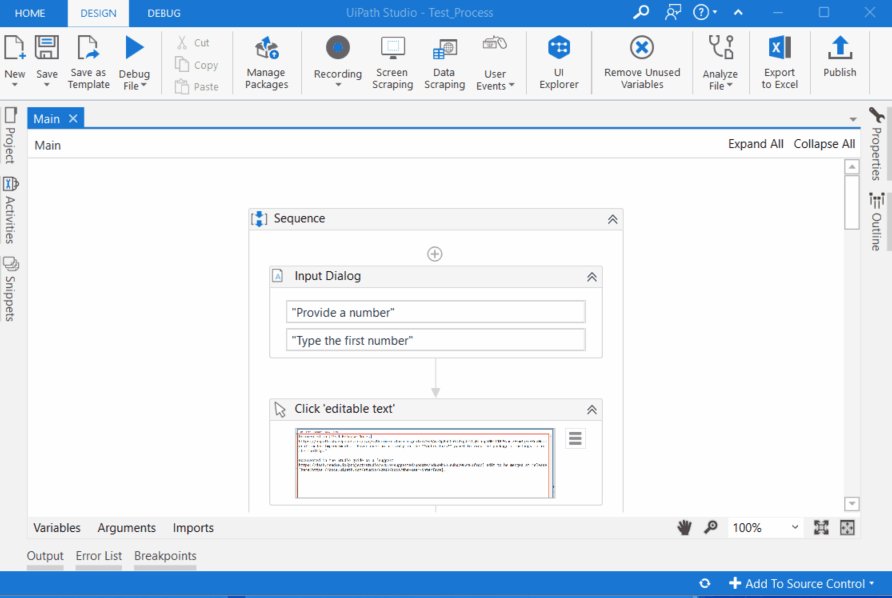
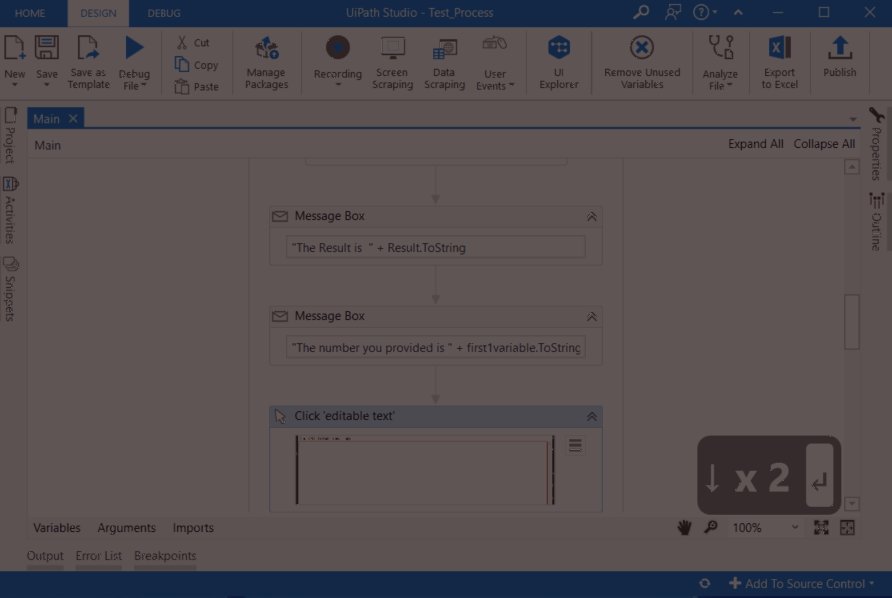
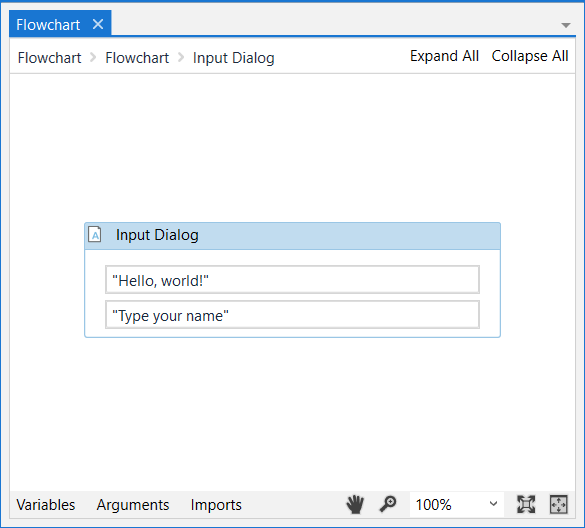
The Designer Panel
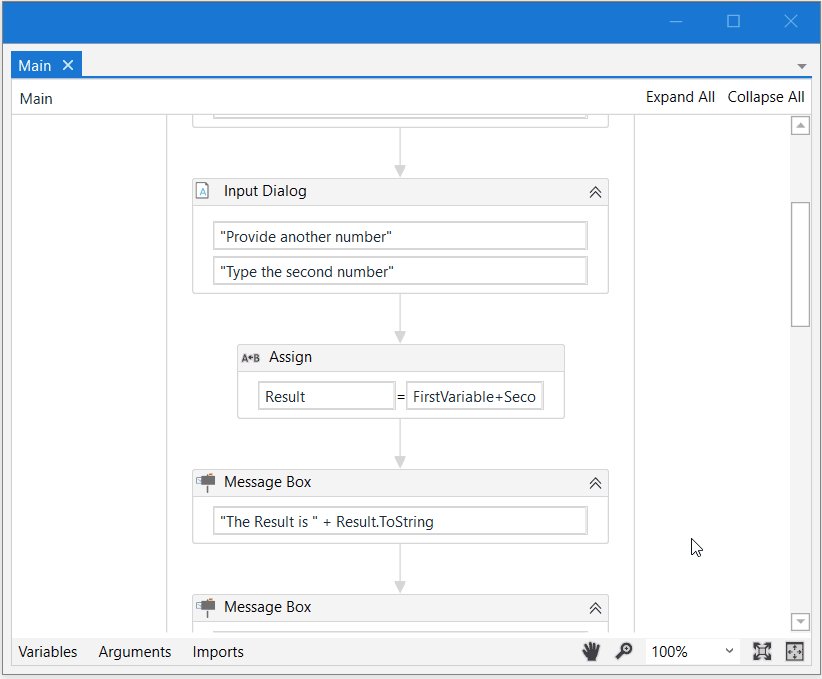
The Designer panel displays your current automation project, enables you to make changes to it, and provides quick access to variables, arguments and imports.
It is possible to navigate within a diagram by double-clicking the activity you want to view. The path is displayed as breadcrumbs in the header of the Designer panel. Please note that when using multiple displays scaled differently the text in the input field part of some activities might be improperly shown.
Activities can be copied using Ctrl + C shortcut or the context menu, to a text editor, receive changes, and then copied back to the Designer panel.

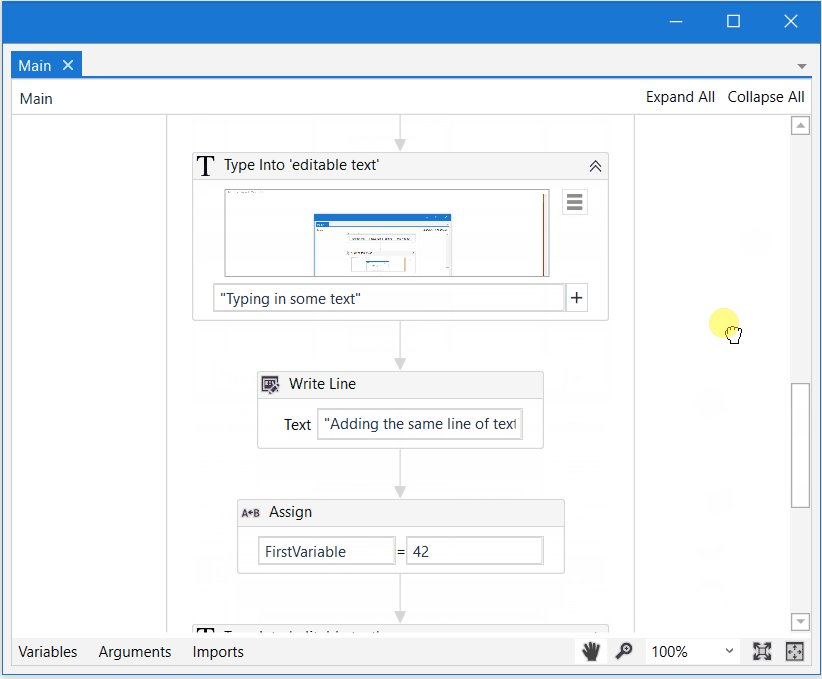
Activate Pan Mode by clicking the  icon, holding the Space key or pressing the middle mouse button. Use the zoom drop-down to change the zoom level and click the
icon, holding the Space key or pressing the middle mouse button. Use the zoom drop-down to change the zoom level and click the  icon to reset it back to 100%.
icon to reset it back to 100%.
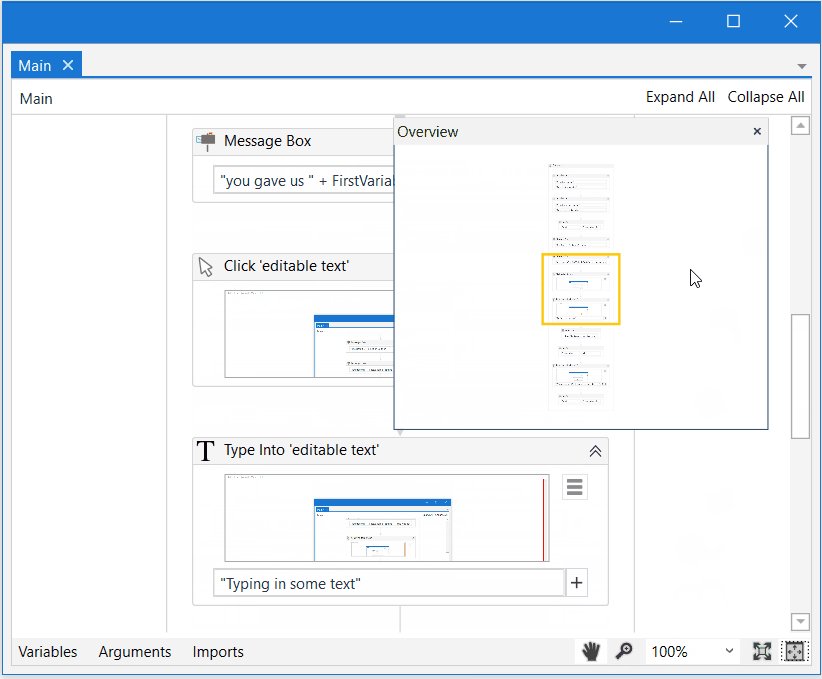
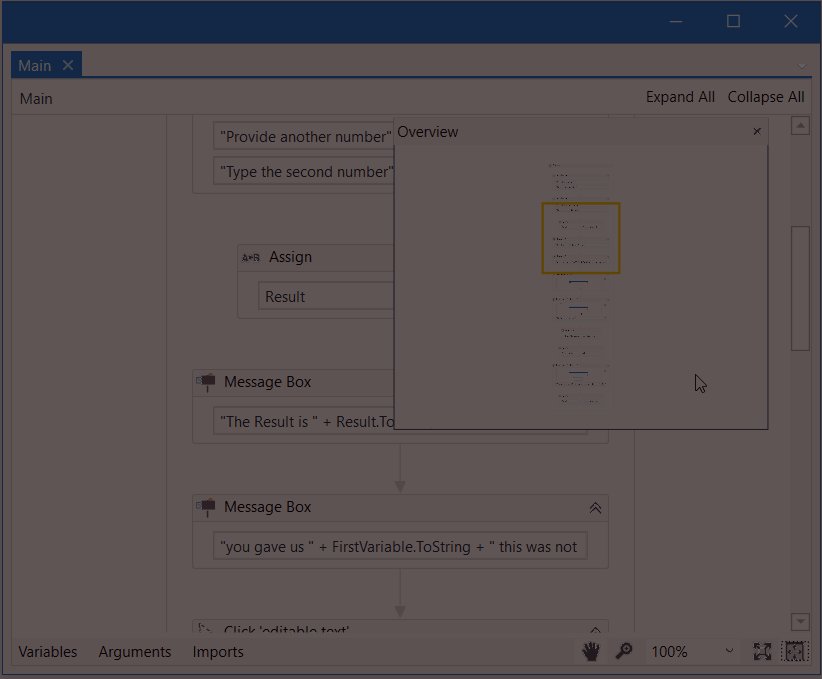
The Fit to Screen  icon changes the zoom in such a way that the whole workflow fits in the Designer panel. Click the
icon changes the zoom in such a way that the whole workflow fits in the Designer panel. Click the  icon to get an overview of the whole project and navigate through sections by adjusting the focus.
icon to get an overview of the whole project and navigate through sections by adjusting the focus.

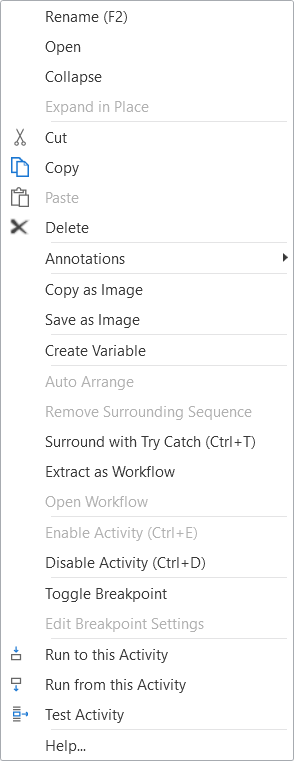
The Context Menu

The context menu enables you to perform several operations on your workflow, be it a sequence or a flowchart. You can display it by right-clicking an activity inside your workflow.
Note
If you select more activities, the menu is not displayed at all.
Field Descriptions for the Context Menu
| Option | Description |
|---|---|
| View Parent | Displays the parent of the target activity in the Designer panel. Note: This option is only displayed for child-activities, if they are opened in the Designer panel. |
| Open | Opens the selected activity in the Designer panel. Has the same result as double-click. |
| Collapse | Collapses the activity thus reducing the displayed details to "Double-click to view". You can achieve the same result by clicking the Collapse button  . .Note: Only displayed for sequences. |
| Expand in Place | Expands the content of the activity, displaying its detailed content. You can achieve the same result by clicking the Expand button  . .Note: Only displayed for sequences. |
| Cut | Removes the selected activity and places it onto the Clipboard. |
| Copy | Copies the selected activity and places it onto the Clipboard. Activities from read-only files can be copied to another workflow or a .txt file. When copying multiple activities to clipboard, their order is reversed. |
| Paste | Inserts the content of the Clipboard at the current location. |
| Delete | Deletes the target activity. Note: Since the Context menu is only displayed for a one-activity selection, you can use this command for more activities with the corresponding keyboard shortcut, Delete. |
| Annotations | Add, edit, delete, show and hide annotations added to activities in the workflow. |
| Copy as Image | Makes a screenshot of the content displayed in the Designer panel. Note: If you want to make a screenshot of a child activity, make sure to firstly open it in the Designer panel. |
| Save as Image | Makes a screenshot of the content displayed in the Designer panel and prompts the user to set the details for saving it (Name, Type, Destination). Supported formats: JPG, PNG, GIF, XPS. |
| Create Variable | Creates a variable in the Variable panel. |
| Auto Arrange | Automatically arranges activities in a flowchart. |
| Remove Surrounding Sequence | Removes the selected Sequence activity from the Designer panel. The activities that it contains are moved to the parent sequence. |
| Surround with Try Catch (Ctrl + T) | Inserts the activity in a Try Catch statement. Note: A Try Catch statement is used for handling exceptions caused by data or coding errors. The Try clause encloses the activity to be checked for exceptions. The Catches clause is the exception handler. The Finally clause is used for executing an activity regardless of the status of the first two clauses. |
| Extract as Workflow | Creates a new workflow containing the targeted activity with the purpose of breaking down a large project into smaller ones. In the place of the extracted activity an Invoke <new> workflow activity is created which enables you to edit and import arguments from the newly created workflow. The arguments are created automatically from the variables used in that activity. The Invoke <new> workflow activity automatically maps the local variables to invoke arguments for the extracted workflow. |
| Open Workflow | Opens a workflow created using the above option. |
| Enable Activity | Enables a previously disabled activity. |
| Disable Activity | Disables an activity, which is then placed inside a Comment out activity. |
| Toggle Breakpoint | Marks the selected activity as a breakpoint for debugging. Breakpoints can also be toggled by clicking the Breakpoint button in the Execute tab. You can trigger a breakpoint for one activity at a time. |
| Edit Breakpoint Settings | Opens the Breakpoint Settings window. |
| Run to this Activity | Debugs the project and stops before this particular activity is executed. |
| Run from this Activity | Starts debugging from this activity. |
| Show All Conditions | Displays all conditions defined in your project (Properties panel > Conditions). Note: This option is only displayed for flowcharts when you right-click an empty space inside the project; it is not displayed if you right-click an activity in your flowchart. |
| Hide All Conditions | Hides all displayed conditions. Note: This option is only displayed for flowcharts when you right-click an empty space inside the project; it is not displayed if you right-click an activity in your flowchart. |
| Set as Start Node | Connects the selected activity with the Start node. Note: Only displayed for flowcharts. |
| Set as Initial State | Connects the State Machine specific activity to with the Start node. Note: Only displayed for state machines. |
The context menu is also displayed for tabs in the Designer panel. The following options are available:
| Option | Description |
|---|---|
| Close | Closes the active tab. |
| Close Others | Closes all tabs but the active one. |
| Close All Documents | Closes all tabs. |
| Float | Undocks the target tab and changes it to a floating state. |
| Pin Tab | Pins the target tab in the Designer panel. Note: The tab pinned last is always moved in front of all other existing tabs (pinned or not). The position of a pinned tab can only be changed relative to other pinned tabs. |
| New Horizontal Tab Group | Splits the screen horizontally, enabling you to see two or more instances of the Designer panel within the same screen. The target project is moved onto the panel on the right. Note: Only displayed when your project contains two or more tabs and, implicitly, workflows. |
| New Vertical Tab Group | Splits the screen vertically, enabling you to see two or more instances of the Designer panel within the same screen. The target project is moved onto the panel at the bottom. Note: Only displayed when your project contains two or more tabs and, implicitly, workflows. |
| Move to Previous Tab Group | Moves the target tab onto the previous Designer panel displayed. Note: Only displayed if you had used the New Vertical Tab Group or New Horizontal Tab Group options before. |
| Move to Next Tab Group | Moves the target tab onto the next Designer panel displayed. Note: Only displayed if you had used the New Vertical Tab Group or New Horizontal Tab Group options before. |
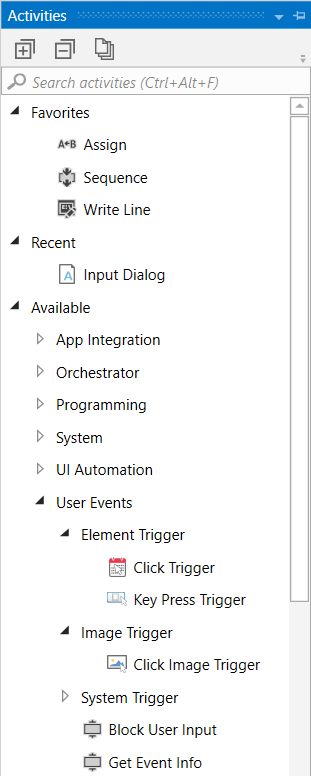
The Activities Panel

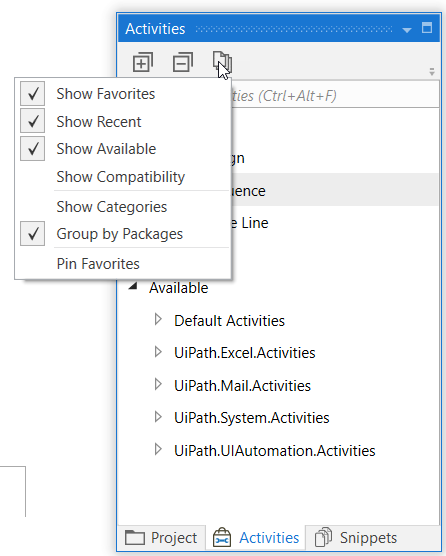
The Activities panel shows available activities that can be added to the current workflow. Use the search box to find activities, navigate through them using navigation keys and press Enter to add an activity to the currently opened file.
The Show Activities button opens a list with options for showing favorite, recently used, available and compatible activities. The Pin Favorites option enables you to keep favorite activities always visible in the panel.
To group activities by packages they belong to click the Show Activities button and select Group by Packages. They are now grouped in the Activities panel.
Hovering over an activity in the panel displays the package it belongs to and its tooltip.

Right-click an activity in the panel and select Create Test Bench to test out one or more activities before adding them to a project. Read more about this here.
Note:
The search box can be used for finding activities by their class name, regardless of the interface language set in Studio.
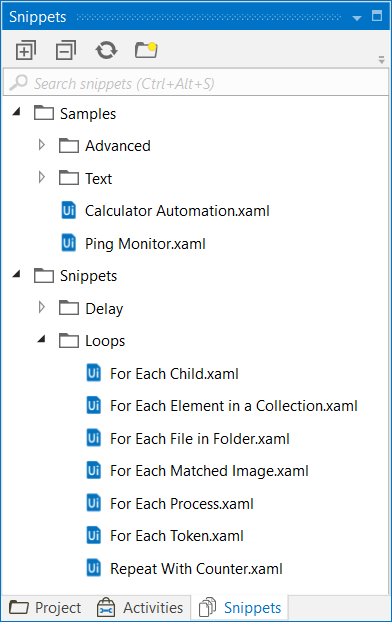
The Snippets Panel

The Snippets panel enables you to easily reuse automations. It includes, by default, multiple samples and snippets.
You can add your own by clicking the Add Folder button and selecting a directory from your hard drive. Empty folders are not displayed.
To remove a folder, right-click it and select Remove.
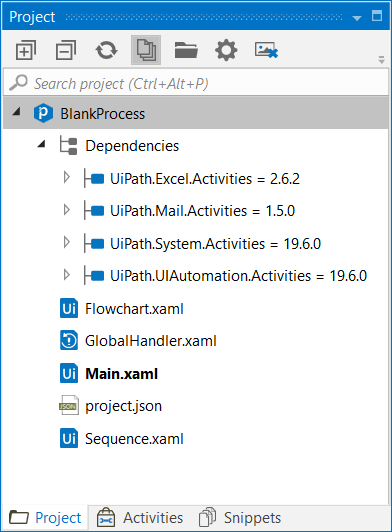
The Project Panel

The Project panel enables you to view the contents of the current project, add folders, open the file location, manage dependencies, and adjust project settings.
| Option | Description |
|---|---|
Expand All | Expands all nodes in the automation project. |
Collapse All | Collapses all nodes in the automation project. |
Refresh | Refreshes the project. |
Show All Files | Shows all files belonging to the automation project, including the project.json. |
File Explorer | Opens the project's location on the machine. |
Project Settings | Opens the Project Settings window for processes or libraries. |
Remove Unused Screenshots | Removes screenshots that aren't used when running the automation project. |
Context Menu for Projects
Right-click anywhere in the Project panel to open the context menu with the following options:
| Option | Description |
|---|---|
| Open Project Folder | Opens the local folder containing the project. |
| Project Settings | Opens the Project Settings window for adjusting project preferences. |
| Add | Opens a list of items that can be added to the project: folder, sequence, flowchart, state machine or global handler. |
| Import Workflows | Imports .xaml files to the project and adds Imported in the file name if it coincides with the name of the main file. |
| Add to Source Control | Adds the current project to source control using Git Init, Copy to Git, Add to TFS, or Add to SVN options. Please note that this option is only visible when right-clicking the project node. |
| Open | Opens the selected files using the default program. |
| Open File Location | Opens the local folder containing the file. |
| Rename | Enables you to rename the selected file or folder, and opens the Rename Item window. The item is renamed in all occurrences. |
| Delete | Deletes the selected item only from your local machine. |
| Select for Compare | Selects the current file for comparison. |
| Compare with Selected | Compares the current file with the previously selected file using Compare Files. |
| Run | Runs the selected .xaml file. |
| Set as Main | Sets the selected .xaml file as Main in the project definition, meaning that the project execution starts with that file. There can only be one Main project file. |
| Make private or public | Makes the workflow contained in the library, either public or private. After publishing, the public workflow is available in the Activities panel. |
| Properties | Open the library’s Properties window for adding a tooltip and Help Link. |
| Set as Global Handler | Sets the .xaml file as the Global Exception Handler for the project. This is applicable to one workflow per project/process. |
| Remove Handler | Removes the Global Exception Handler tag from the .xaml file. |
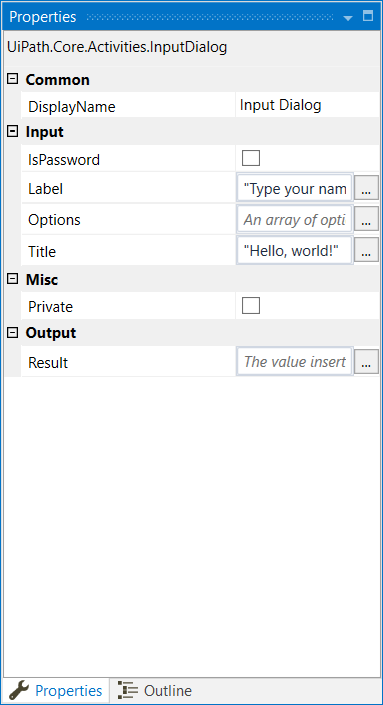
The Properties Panel

The Properties panel is contextual and enables you to view and change the properties of a selected activity. When selecting two activities in the same workflow, common properties can be modified from the Properties panel.
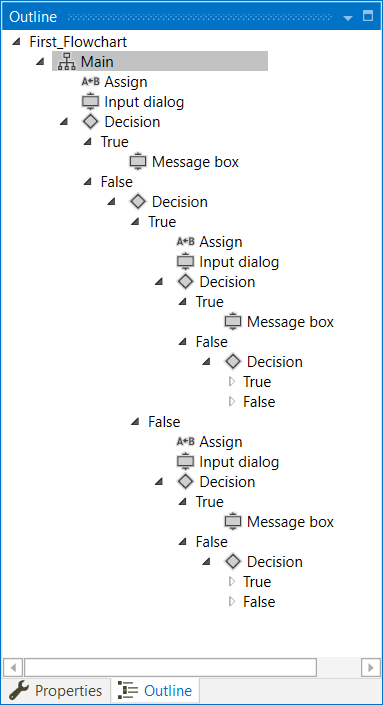
The Outline Panel

The Outline panel displays the project hierarchy and all available nodes. You can highlight activities in this panel by selecting them in the Designer panel, or you can go to a specific activity by selecting it in the Outline panel.
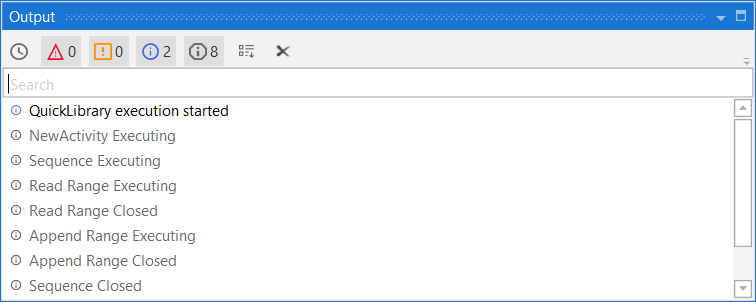
The Output Panel

The Output panel enables you to display the output of the Log Message or Write Line activities, among other things. Exceptions for packages are also displayed in this panel.
From the Output panel, you can show or hide messages that have different log levels (errors, warnings) by clicking the buttons in the panel’s header. Double-clicking a message displays further details about it, with the option to copy information.
When searching for a log in the Output panel and selecting an item from the search results list, the log is highlighted.
The Export Logs button is used for exporting logs into a .txt file. It exports timestamps and error message details as well. Exporting filtered logs is available. For example, if you want to export only trace level logs, filter the list and then use the Export Logs button.
When debugging, the Output panel shows logs for when an activity starts executing and until it ends. This can be enabled from the Log Activities option in the Debug tab.
The Error List panel displays errors found in the file or project during the validation process, together with errors generated by About Workflow Analyzer rules.
The Clear All button erases all info displayed in the Output panel. Logs and other data stored in this panel are erased when a workflow is run. The Output panel displays up to 2,000 lines at a time.
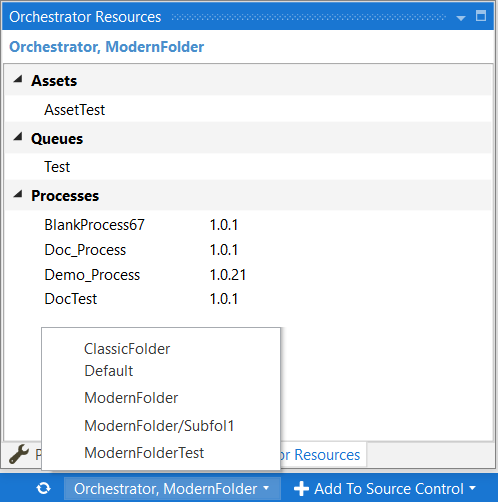
The Orchestrator Resources Panel
The Orchestrator Resources panel in Studio can load assets, queues and processes, provided that the Robot is connected to Orchestrator. Read the Connecting Robots to Orchestrator page to find the steps.
If the Robot connected to Orchestrator is of type Standard, then the Orchestrator Resources panel can display only the Classic folder which has this Robot provisioned.
If the Robot is of type Floating, then the panel displays all Classic and Modern folders that this Robot has access to. Read more about creating Robots in Orchestrator here.

The panel displays assets, queues, and processes found in Classic or Modern Folders in Orchestrator. Read more about Folders.
Note:
When using a classic, manually provisioned robot, it must be granted
Viewpermissions for the corresponding resources (i.e. Assets, Queues, and Processes) to appear in the panel. Read more about setting up Roles and permissions in Orchestrator.
To load resources into the panel, click the Refresh button in the Studio status bar. Switch between folders by clicking the text next to the arrow, as shown in the image above.
Hover over the text in the status bar to see the Orchestrator URL and the name of the current folder. Right-click on any item in the Orchestrator Resources panel to copy its name and use it in activities that interact with such resources.
Updated 2 years ago